Advanced Table Formatting
# Overview
Advanced Table Formatting is a feature that enables you to conditionally modify the appearance of certain table cells depending on their position within a table. For example, you can change the background color of even rows or make text in the topmost row bold. This can greatly improve the readability of your tables and draw attention to certain parts of the table.


# Usage
# Built-in styles
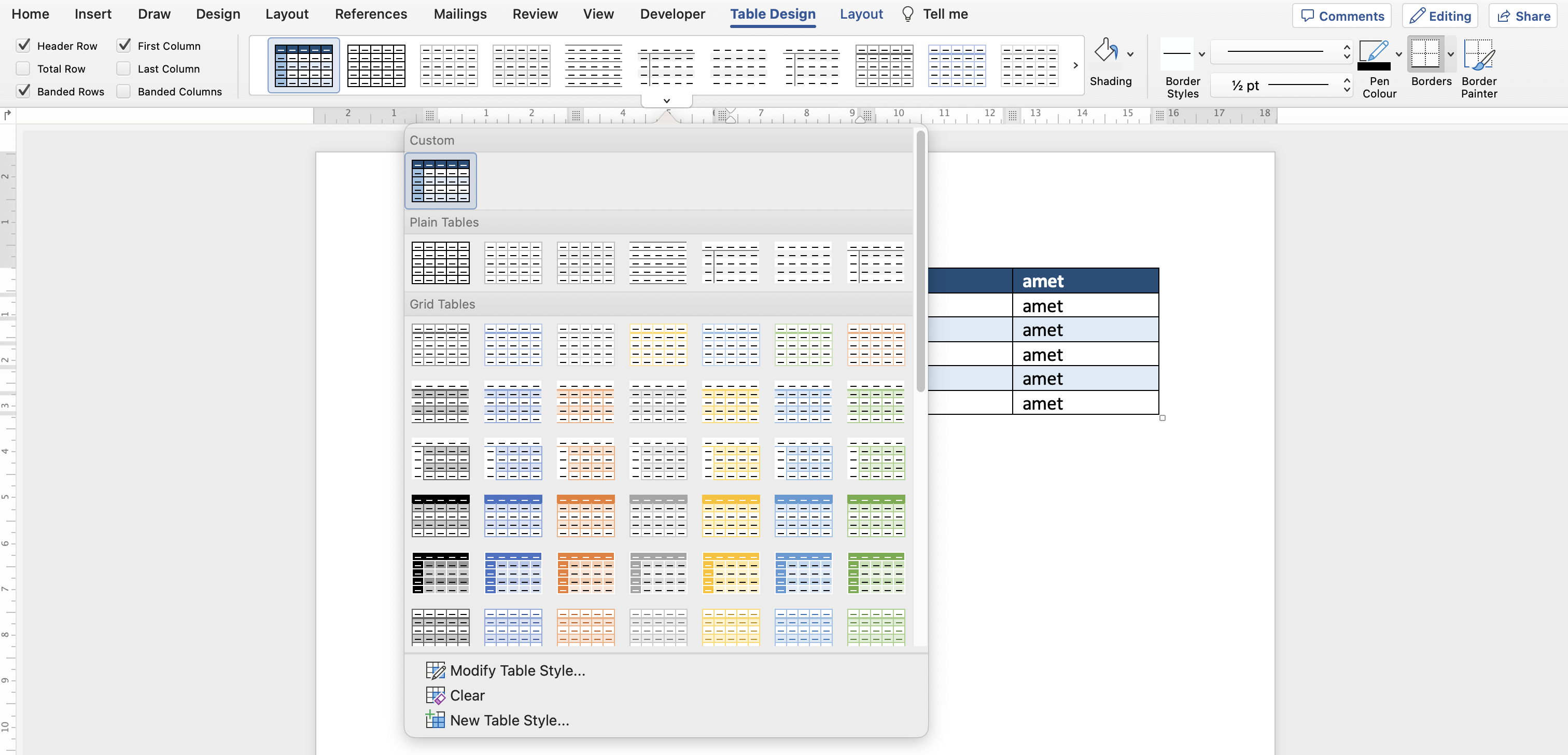
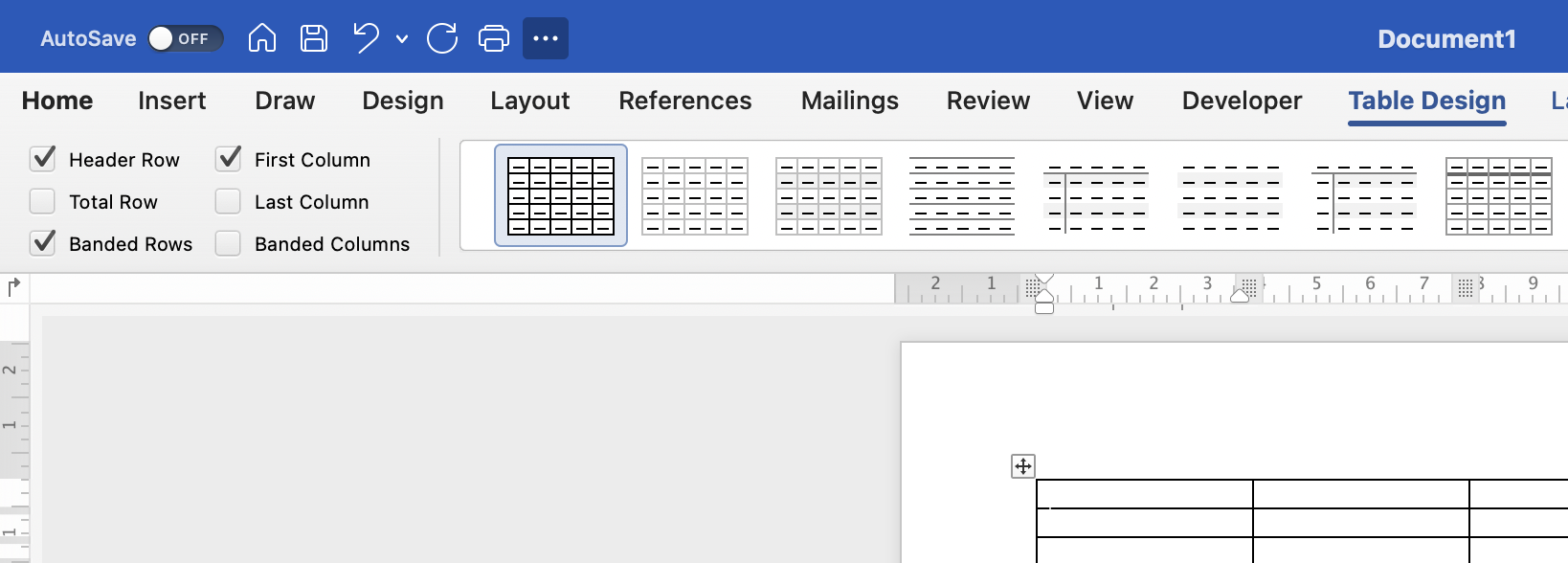
Advanced Table Formatting can be added to a table using table styles. You can either choose one of the many built-in styles or create your own. To do that, switch to the Table Design tab. In the gallery, some of the available table styles are displayed. When you hover the cursor over the gallery, the arrow shows at the bottom. Click it to expand the view and see all table styles.

# Custom Formatting
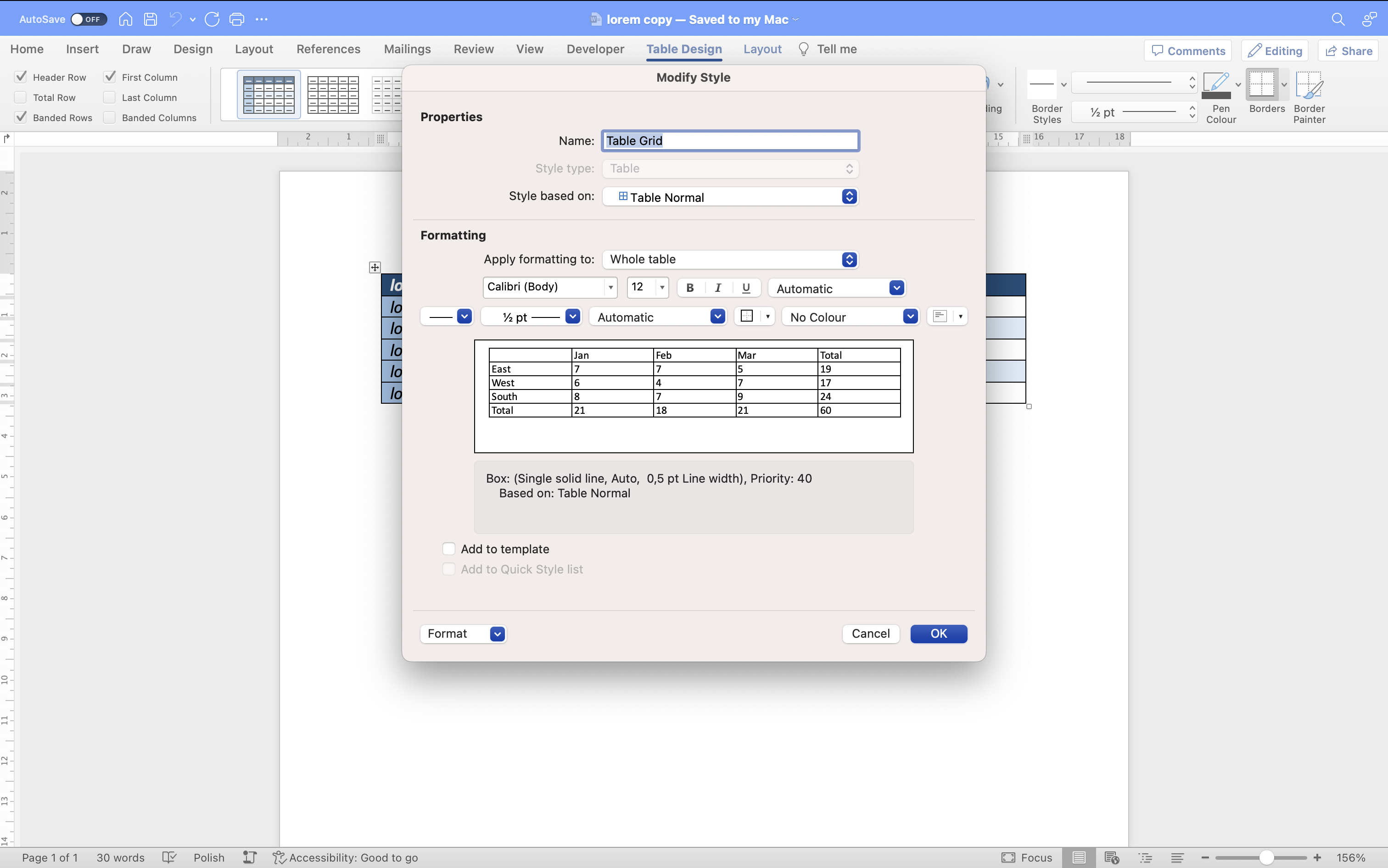
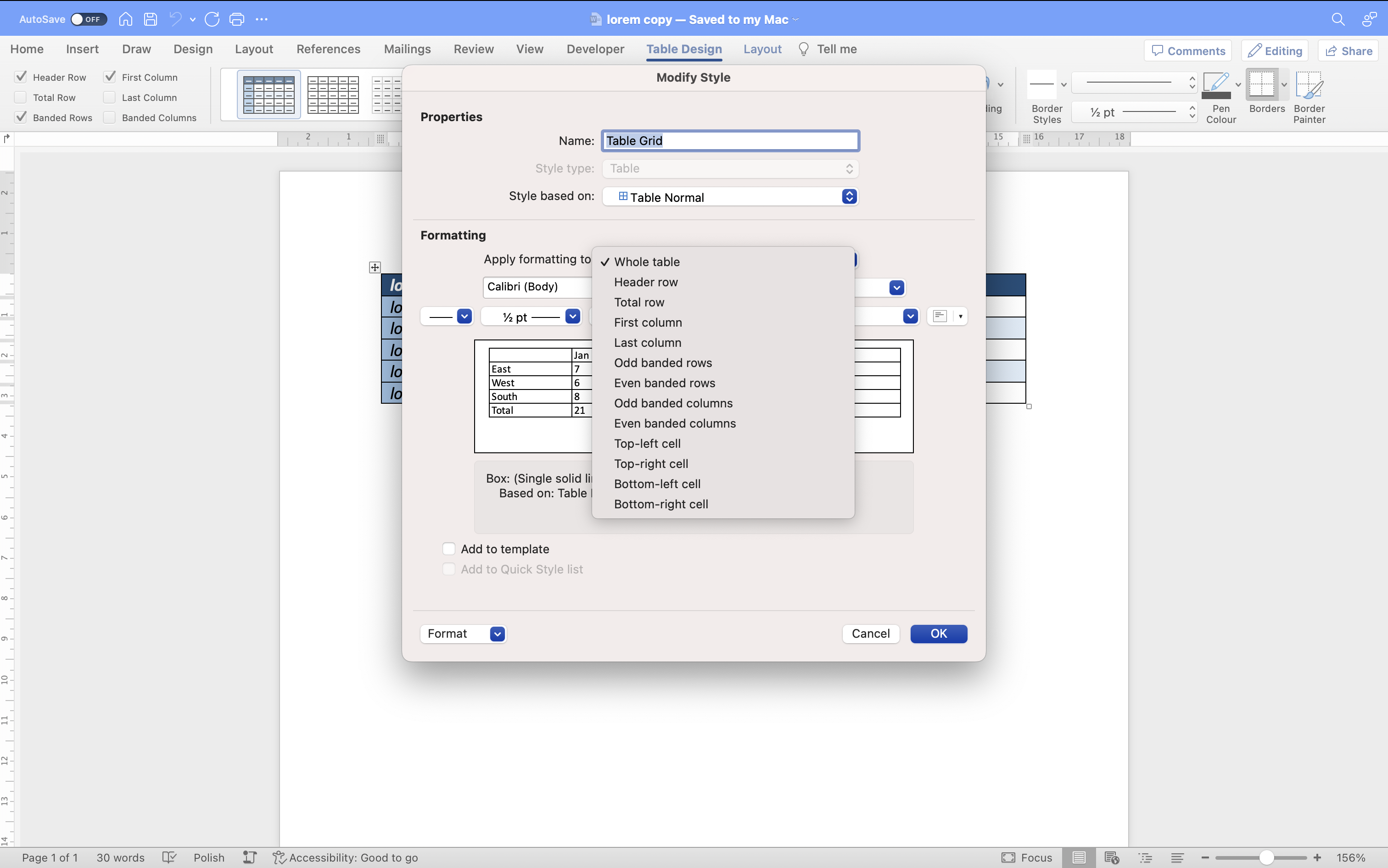
To create a custom table style, choose the New Table Style… option from the expanded gallery view:

Tables have several regions that formatting can be applied to:
- Header row
- Total row
- First column
- Last column
- Banded rows and columns
- Corner table cells
You can select the region that you want to style using the first dropdown from the Formatting section.

Additionally, each table can toggle whether the formatting of a particular region should be applied to it using checkboxes in the Table Design tab.

By default, the formatting of the following regions is enabled:
- Header row
- First column
- Banded rows
# Banded Rows and Columns
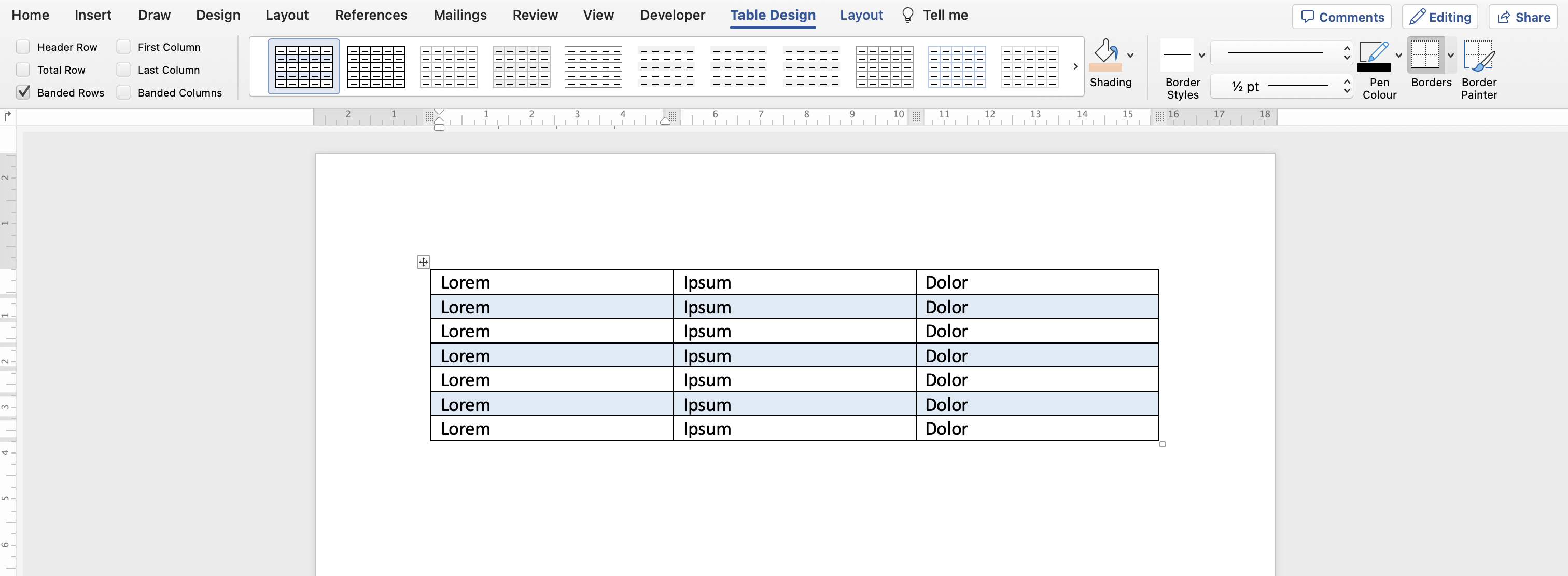
In Word, each table consists of bands, which represent groups of consecutive rows and columns. Bands can be either odd or even, depending on their position in a series of sibling bands. This means that, for example, we can use them to create a table with alternate row colors.

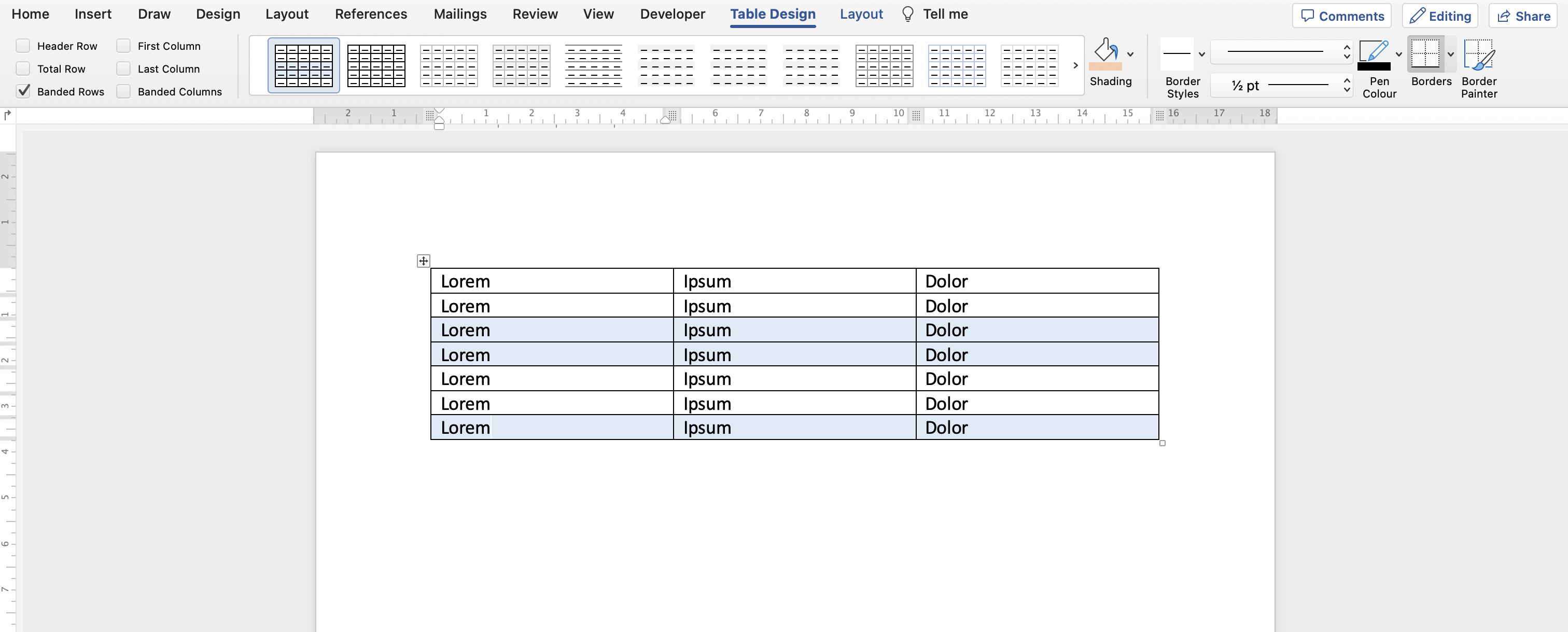
By default, Word sets the size of bands to 1, but it can be modified. Taking the table from the previous image as an example, when we change its band size of rows to 2, its rows are divided into groups of two, and the light background color is applied only to every other group:

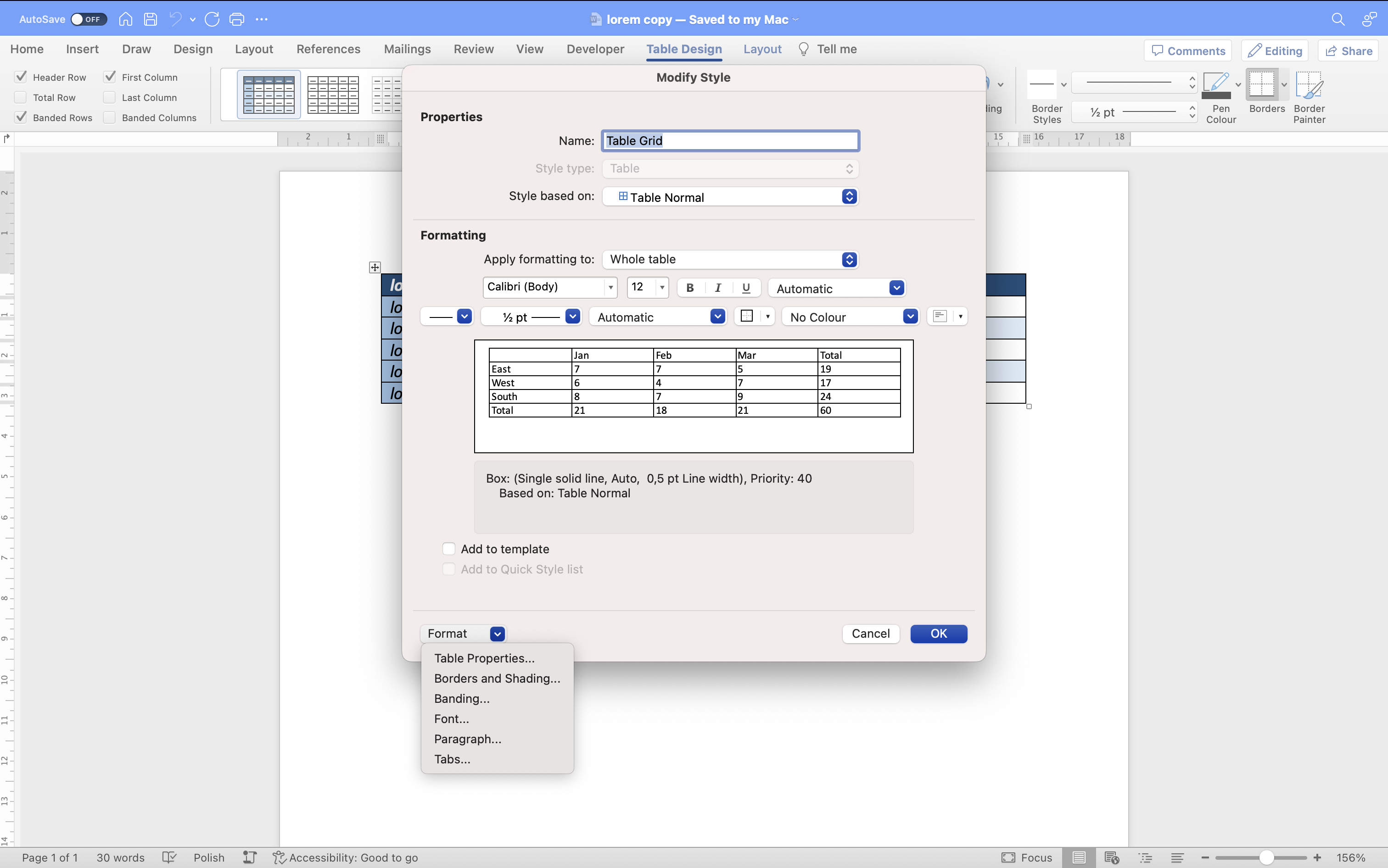
You can modify the band size in the same dialog box that is used to create a new table style. From the Format dropdown located at the bottom, choose the Banding… option.

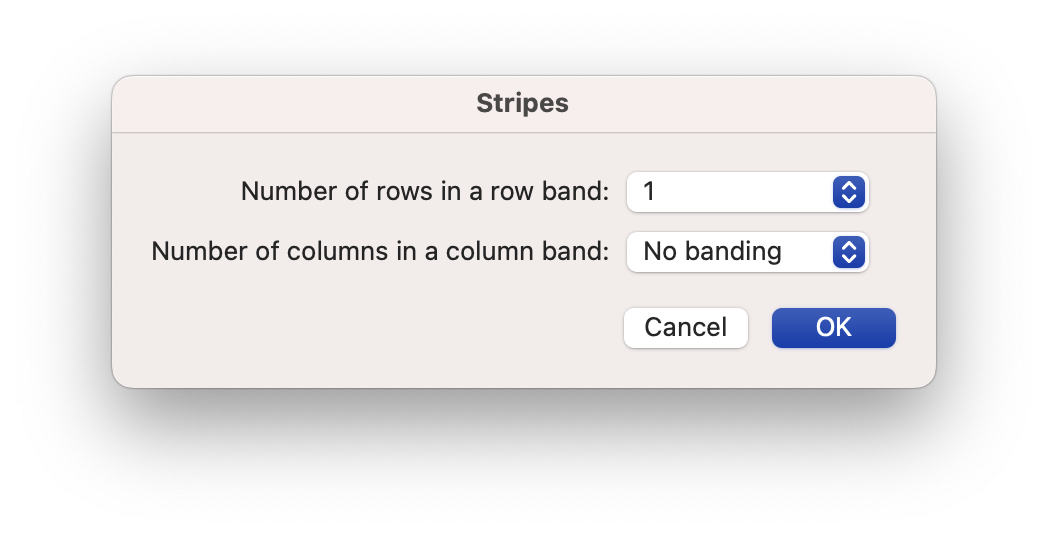
This opens the Stripes dialog box, where you can change the size of the row and column bands separately.

# Conversion Output
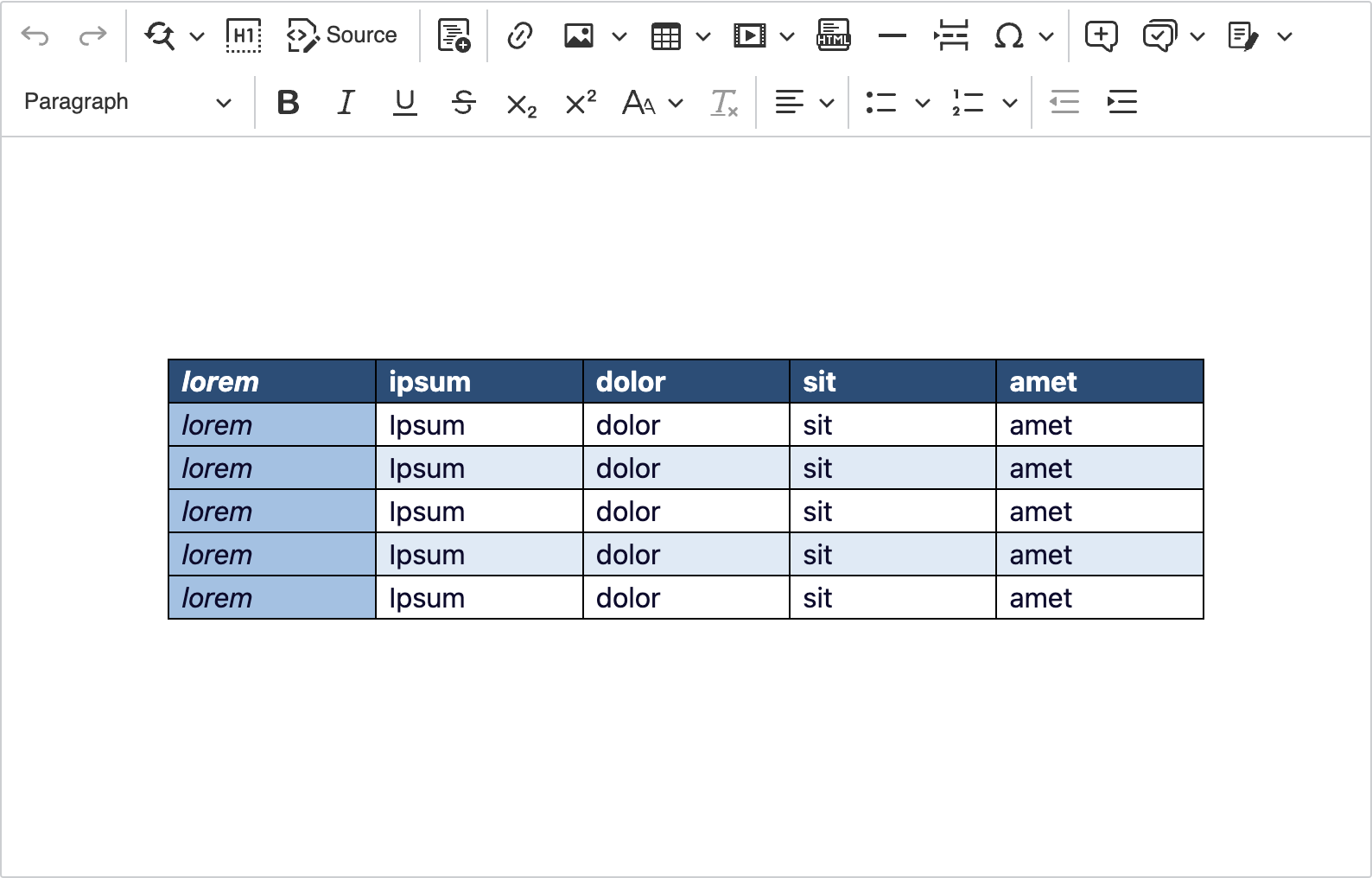
The HTML produced for Advanced Table Formatting is independent of Word applications and HTML consumers. Table formatting is inlined with HTML and can be displayed by modern browsers or rich text editors that support table formatting, like CKEditor 5. This approach eliminates the need for the HTML consumer to implement any specific logic to understand the HTML produced by the Import from Word feature.
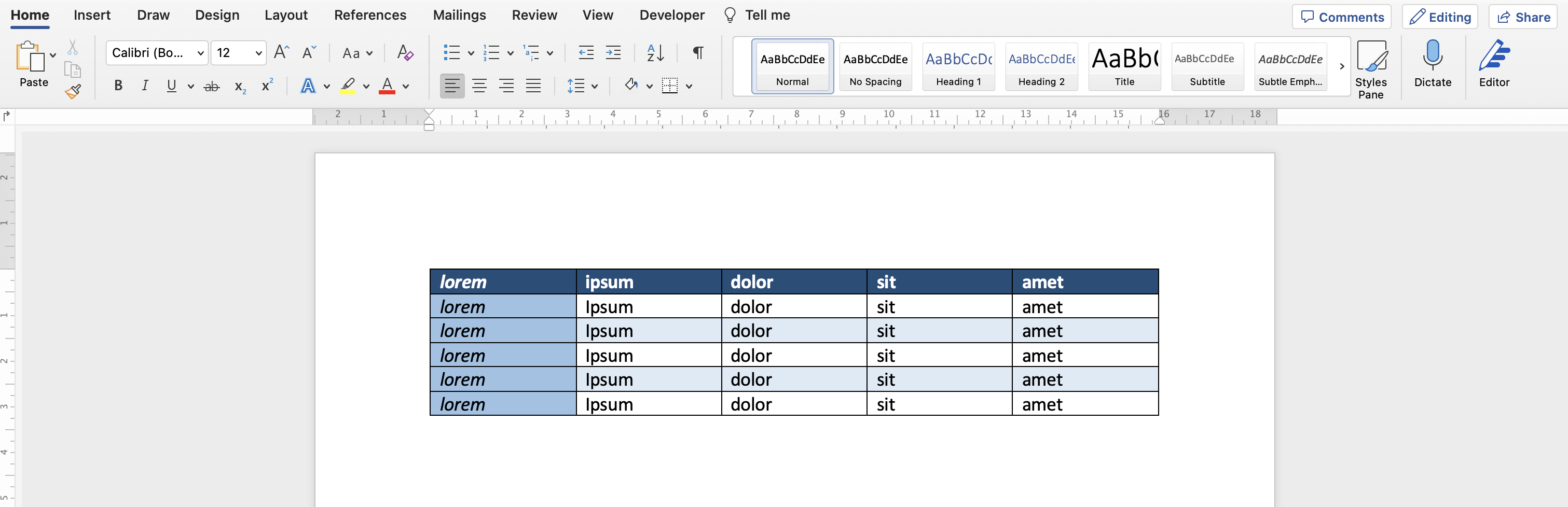
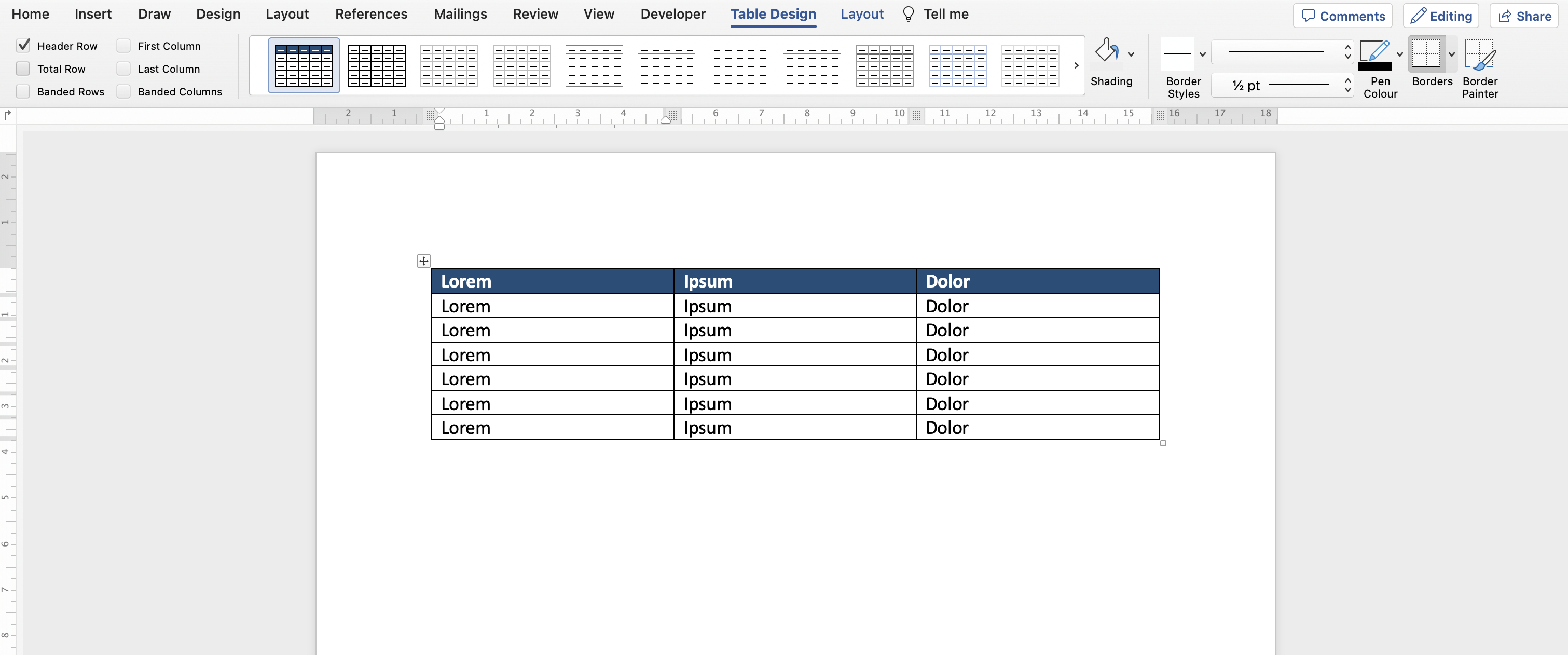
Let’s consider a table where the top row has a blue background and the text in it is white. All the other rows have a white background and the text in them is black.

The HTML markup of the first table row after the conversion is as follows:
<tr>
<td style="background-color: #1f4e79">
<p>
<span style="color: #ffffff"><strong>Lorem</strong></span>
</p>
</td>
<td style="background-color: #1f4e79">
<p>
<span style="color: #ffffff"><strong>Ipsum</strong></span>
</p>
</td>
<td style="background-color: #1f4e79">
<p>
<span style="color: #ffffff"><strong>Dolor</strong></span>
</p>
</td>
</tr>
Note that the formatting was inlined into the whole table, each table row, and each table cell. The converter does not use CSS pseudo-classes, such as :nth-child(), to represent the Advanced Table Formatting.
