Headers and footers
# Headers
The Export to Word converter supports converting additional HTML and CSS for document headers and footers.
Headers are configurable via config.headers configuration property.
| Header type | Description | Config property |
|---|---|---|
| Default | Used in place of first, odd and even headers if those specific header types are not defined. | config.headers.default |
| First | Header rendered on the first page of the document. | config.headers.first |
| Odd | Header rendered on odd-numbered pages. | config.headers.odd |
| Even | Header rendered on even-numbered pages. | config.headers.even |
# Footers
Footers are configurable via config.footers configuration property.
| Footer type | Description | Config property |
|---|---|---|
| Default | Used in place of first, odd and even footer if those specific footer types are not defined. | config.footers.default |
| First | Footer rendered on the first page of the document. | config.footers.first |
| Odd | Footer rendered on odd-numbered pages. | config.footers.odd |
| Even | Footer rendered on even-numbered pages. | config.footers.even |
Headers and footers do not support the comments and suggestions collaboration features.
# Headers and footers format
A single header or footer is represented as an object with two properties:
html: Content of a header or footer. This property is required.css: A CSS style sheet used to style the header or footer content. If this property is not defined, the default formatting will be used.
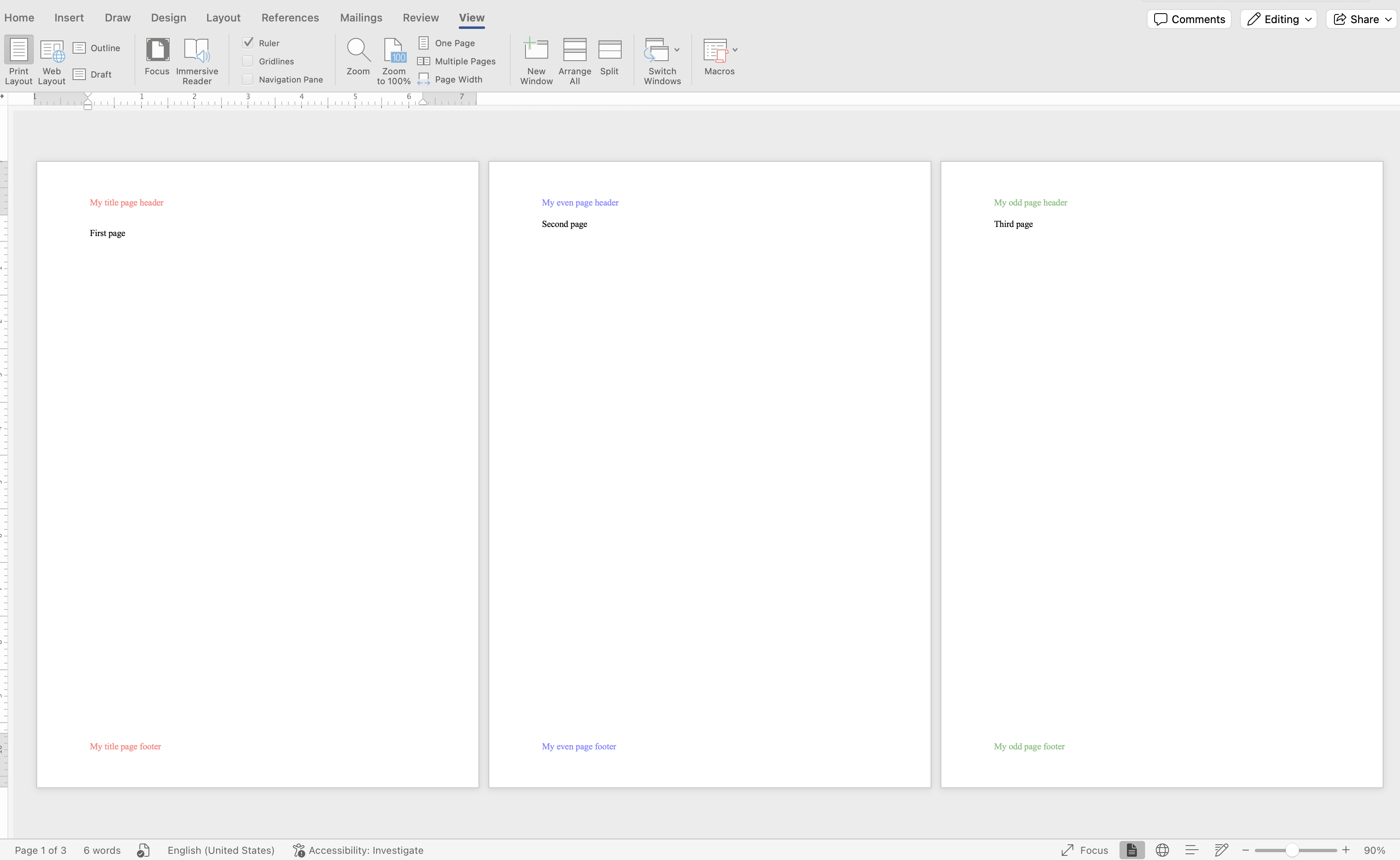
An example headers and footers configuration, resulting in a converted Word document:
"config": {
"headers" : {
"first": {
"html": "<p>My title page header</p>",
"css": "p { color: red; }"
},
"odd": {
"html": "<p>My odd page header</p>",
"css": "p { color: green; }"
},
"even": {
"html": "<p>My even page header</p>",
"css": "p { color: blue; }"
}
},
"footers": {
"first": {
"html": "<p>My title page footer</p>",
"css": "p { color: red; }"
},
"odd": {
"html": "<p>My odd page footer</p>",
"css": "p { color: green; }"
},
"even": {
"html": "<p>My even page footer</p>",
"css": "p { color: blue; }"
}
},
}

# Page number and number of pages
Headers and footers in the document can display the current page number and the total number of pages. To include this information, you can use the following HTML elements inside the header or footer:
-
To show the current page number, use
<span class="pageNumber"></span>. -
To display the total number of pages, use
<span class="totalPages"></span>.
An example HTML header, converted to a Word document:
<p>
Page <span class="pageNumber"></span> of <span class="totalPages"></span>
</p>