Styles
There are several ways to apply content formatting in Word. The first one is inline styling that is applied via various toolbar buttons and dropdowns. This formatting happens “in place”, and it always takes precedence over any other types of formatting.
Styles are the more advanced way to format large portions of a document. This kind of formatting is applied to specific areas, like titles, headers, regular paragraphs, lists etc. and it is global, i.e. it is applied to the whole Word document.
The last way to style the document content is the default document properties. They are applied via Format options, similarly to some inline styles, except for choosing an option to apply them as the default formatting instead of the inline one.
The Export to Word converter is able to recognize all these styling methods and apply them by converting HTML and CSS into fully formatted Word documents.
# Content formatting
For a current list of all supported features that can be converted correctly by the Export to Word feature, please see dedicated guide.
# Word Styles
Word Styles are pre-defined sets of formatting options that can be applied to elements in a Microsoft Word document to ensure consistency and improve the appearance of the document. These styles can include formatting for font type, size, color, alignment, spacing, and other attributes.
The list of commonly used styles is available in the Microsoft Word “Home” tab toolbar:

To support this feature in the Export to Word, the converter has been equipped with a mechanism to automatically detect Word Styles based on the document’s style. This mechanism checks the styles applied to selected HTML elements and generates the appropriate formatting for the corresponding styles.
The following styles are applied to generate specific formatting in the Export to Word converter:
- Styles applied to
<h1>to<h6>elements are used to generate theHeading 1toHeading 6styles formatting. - Styles applied to the
<pre>element are used to generate thePlain Textstyle formatting. - Styles applied to the
<blockquote>element are used to generate theQuotestyle formatting. - Styles applied to the
<code>element are used to generate theCodestyle formatting. - Styles applied to the
<a>element with thehrefattribute are used to generate theHyperlinkstyle formatting.
For the Heading 1 to Heading 6, Plain Text and Quote styles converter supports all paragraph and text formatting options described in content formatting section.
For Code and Hyperlink styles converter supports all text formatting options described in content formatting section.
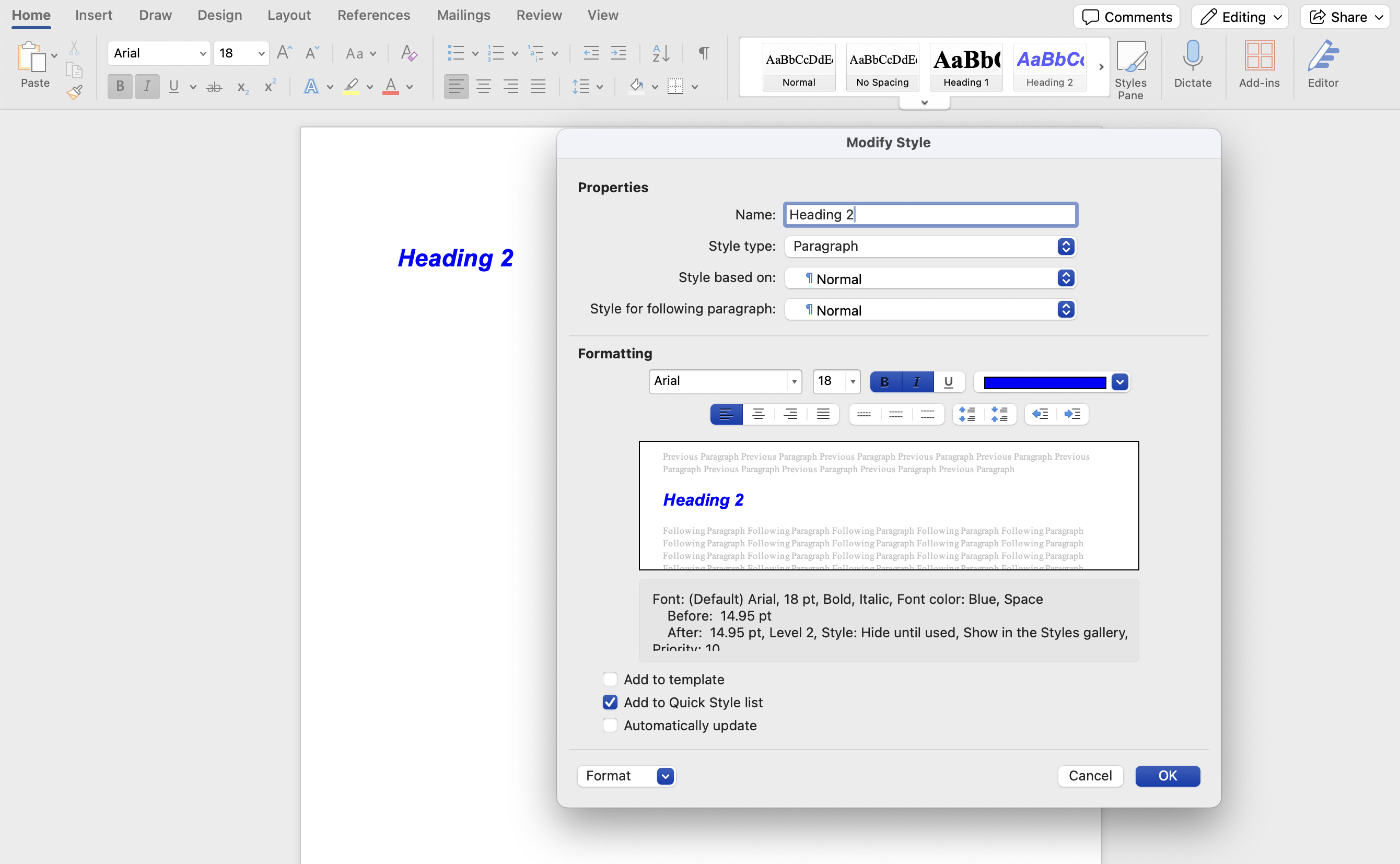
Example of converting HTML that produces Heading 2 style inside converted Word document:
<h2>Heading 2 </h2>
h2 {
font-size: 24px;
font-family: Arial;
font-weight: bold;
font-style: italic;
color: rgb(0, 0, 255);
}

# Default styles
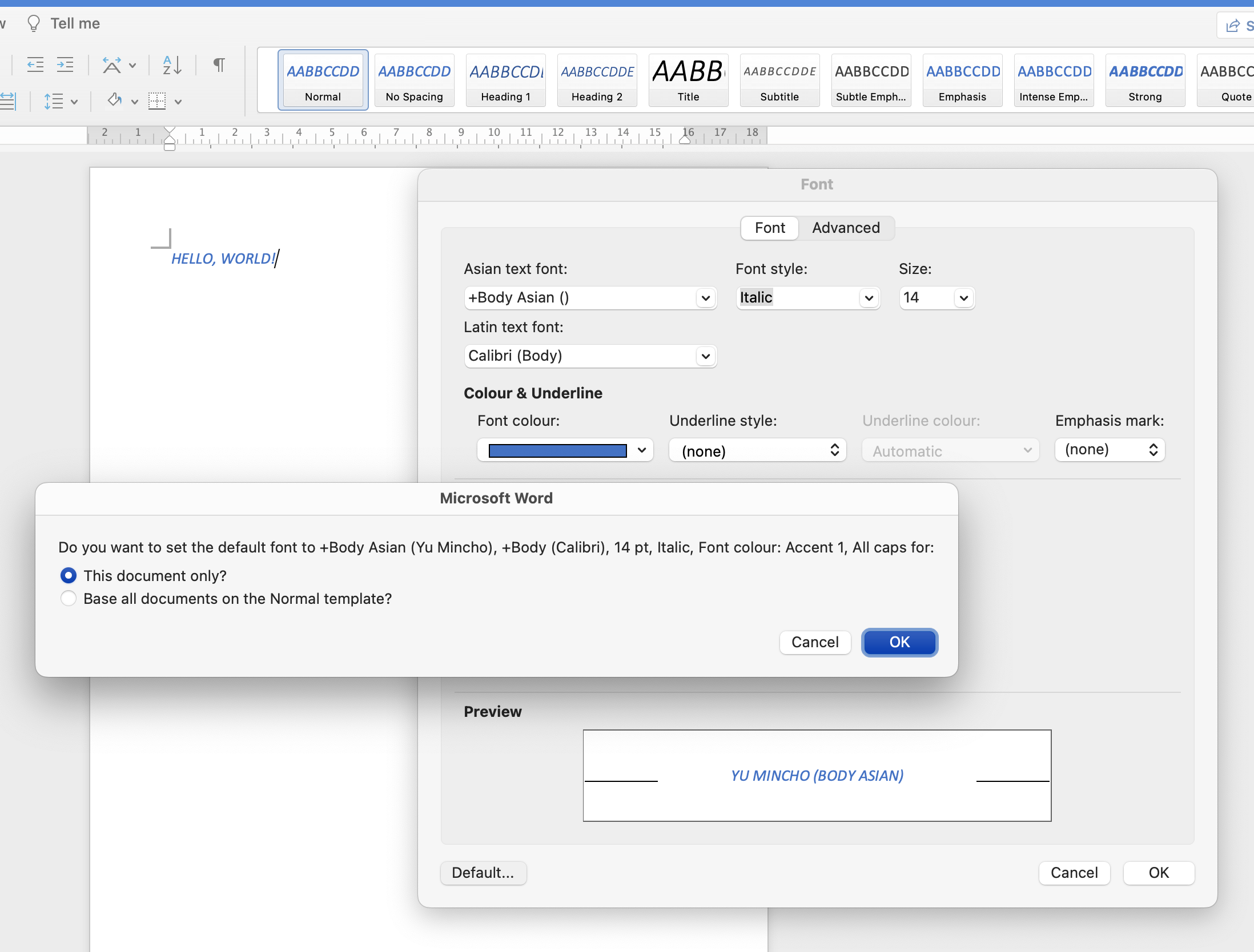
Word allows changing the default formatting of documents to style it in a specific way. You can apply the same style to the whole Word document without the need to apply it manually. For example, you can open the Format menu, choose the Font option and then change some formatting such as font size and font family. After that, choose the “Default…” option and confirm the second dialog:

The Export to Word converter can recognize styles that are applied to a aragraph element (<p>) and generate the default properties based on them. The following CSS properties are recognized:
font-family: Specifies the font family for the text.font-size: Sets the size of the font.color: Defines the color of the text.margin-top,margin-bottom,margin-left,margin-right: Controls the spacing around the element.text-align: Aligns the text.line-height: Sets the height of each line of text.
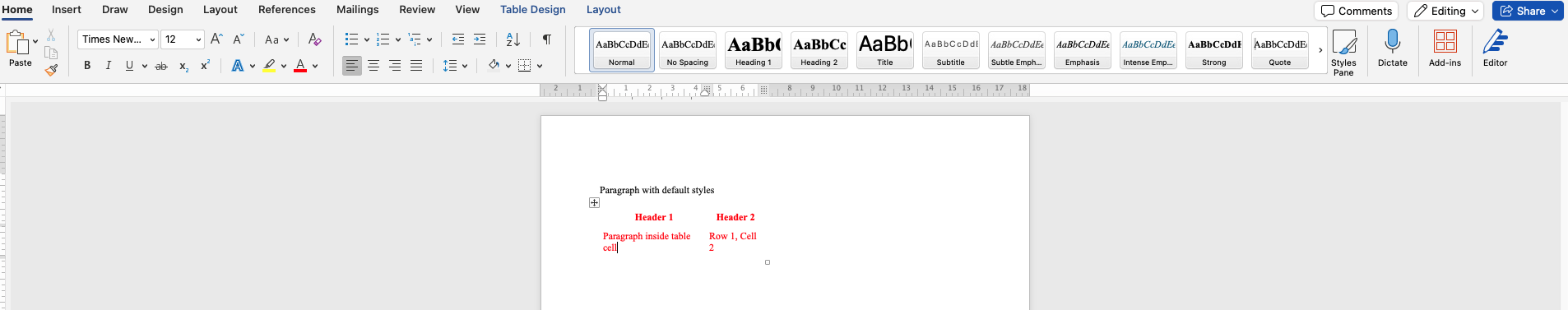
Due to how Word handles default styles, default paragraph and text styles can be overwritten by other elements with higher priority. Usually, the priority of default styles is the lowest, so elements like table cells take precedence over default styles:
<p>Paragraph with default styles</p>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>
<p>Paragraph inside table cell</p>
</td>
<td>Row 1, Cell 2</td>
</tr>
</table>
p {
color: blue;
}
table {
color: red;
}