Interface
The following article contains tips about customizing the editor interface, including its size, toolbar and the elements path.
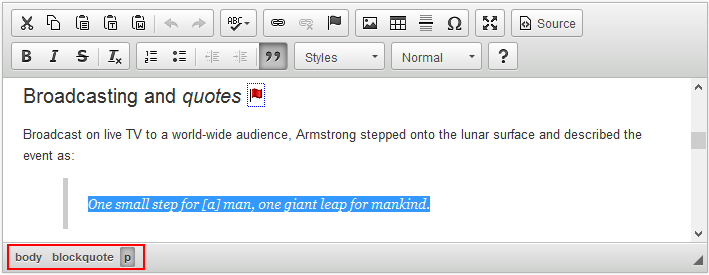
# How Do I Remove the Elements Path?
The elements path displays information about the HTML elements of the document for the position of the cursor.

If you want to get rid of it, it is most recommended that you remove the Elements Path plugin in online builder when creating your custom build.
Alternatively, you can use the CKEDITOR.config.removePlugins setting to remove the plugin:
config.removePlugins = 'elementspath';
# How Do I Change the Size of the Editor?
Refer to the Setting Editor Size article.
# How Do I Change the Size of the Editor on the Fly?
Refer to the Editor Resizing Customization article.
# How Do I Remove the Ability to Resize CKEditor 4?
Refer to the Editor Resizing Customization article.
# How Do I Limit the Width and Height for CKEditor 4 Resizing?
Refer to the Editor Resizing Customization article.
# How Do I Limit the Directions for CKEditor 4 Resizing to Horizontal or Vertical Only?
Refer to the Editor Resizing Customization article.
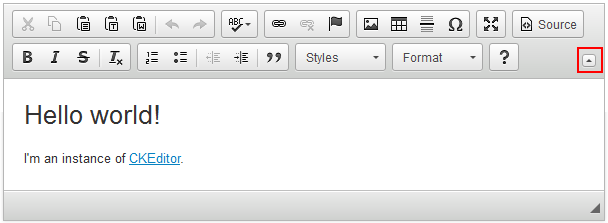
# How Do I Add the Toolbar Collapse Button?
CKEditor 4 toolbar can be collapsed and restored by using the Collapse Toolbar button located in the bottom right-hand corner of the toolbar (for RTL languages — in the bottom left-hand corner). By default, the Collapse Toolbar feature is disabled.

If you want to enable this feature, you need to set the CKEDITOR.config#toolbarCanCollapse option to true:
config.toolbarCanCollapse = true;
# How Do I Add or Remove Toolbar Buttons?
CKEditor 4 toolbar is an array of button elements that you can freely add or remove.

Since version 4.5 each CKEditor installation package includes a handy tool called Toolbar Configurator that makes toolbar customization a breeze. Please refer to the Toolbar Configuration article for more information on how to use it.
# How Do I Navigate CKEditor 4 Using the Keyboard?
The Accessibility Support in CKEditor contains lots of useful information on using the CKEditor 4 interface with your keyboard or with assistive devices such as screen readers.
CKEditor 4 takes part in the Tab order of a web page that it is embedded in. Read more here and see the working demo here.
Many functions in CKEditor 4 have their equivalent keyboard shortcuts. This is one of the reasons why working with the editor is simple and efficient.
The Keyboard Shortcuts article describes available keyboard shortcuts grouped by problem areas.
# How Do I Configure CKEditor 4 to Use the Arrow Keys to Navigate Between All Toolbar Buttons?
In CKEditor 3.6 the concept of toolbar button groups was introduced to enable faster and more efficient navigation using the keyboard or assistive devices. In all previous versions of the editor, the Tab and Shift+Tab keys had the same effect as using the Right Arrow and Left Arrow keys and were used to cycle between consecutive toolbar buttons.
Since CKEditor 3.6, Tab and Shift+Tab navigate between toolbar button groups, while the Arrow keys are used to cycle between the buttons within a group.
In order to change the default toolbar navigation mode and use the Arrow keys as an equivalent to Tab and Shift+Tab, use the following CKEDITOR.config#toolbarGroupCycling configuration setting:
config.toolbarGroupCycling = false;
Please note that it is not recommended to change this setting to false due to accessibility reasons.


