Skin Compatibility with CKEditor 4.5
The features described in this article were introduced in CKEditor 4.5.
Two of the new features introduced in CKEditor 4.5 require additional styles to be added to the skin’s CSS. These two features are:
Notifications do not work with an incompatible skin. Dialog state gracefully degrades from a spinner to a static hourglass.
It is highly recommended to make your skin compatible with CKEditor 4.5 because these new features are an important part of CKEditor 4.5 release and will be used by many users.
# Support for Notifications
You can add support for notifications to your skin in these three easy steps.
-
Copy the notification.css file from the Moono-Lisa skin to your skin’s directory.
-
In the
editor.cssfile of your skin add the following line:@import url("notification.css");See an example.
-
Modify the
notification.cssfile to match your skin’s styles.
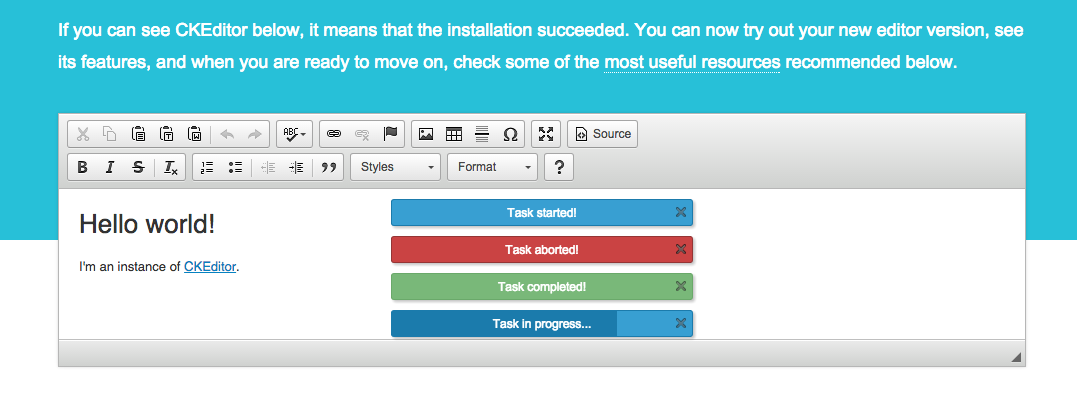
To test it, you will need to add the Notification plugin to your build, or simply download this package which already contains this plugin and install your skin in it. Then, open the samples/index.html file in your browser and call the following code to open a few notifications:
var editor = CKEDITOR.instances.editor;
editor.showNotification( 'Task started!' );
editor.showNotification( 'Task aborted!', 'warning' );
editor.showNotification( 'Task completed!', 'success' );
editor.showNotification( 'Task in progress...', 'progress', 0.75 );
Note: If you see JavaScript alerts instead of notifications, it means that you have not enabled the Notification plugin correctly.
You should see a result similar to:

# Support for Busy Dialog State
You can add support for displaying that a dialog window is in a busy state by following these steps:
- In the
dialog.cssfile of your skin add the following lines:
.cke_dialog_spinner
{
border-radius: 50%;
width: 12px;
height: 12px;
overflow: hidden;
text-indent: -9999em;
border-top: 2px solid rgba(102, 102, 102, 0.2);
border-right: 2px solid rgba(102, 102, 102, 0.2);
border-bottom: 2px solid rgba(102, 102, 102, 0.2);
border-left: 2px solid rgba(102, 102, 102, 1);
-webkit-animation: dialog_spinner 1s infinite linear;
animation: dialog_spinner 1s infinite linear;
}
/* A GIF fallback for IE8 and IE9 which do not support CSS animations. */
.cke_browser_ie8 .cke_dialog_spinner,
.cke_browser_ie9 .cke_dialog_spinner
{
background: url(images/spinner.gif) center top no-repeat;
width: 16px;
height: 16px;
border: 0;
}
@-webkit-keyframes dialog_spinner
{
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes dialog_spinner
{
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
-
Add the spinner image to the
images/directory of your skin. It is used in Internet Explorer 8-9 which do not support CSS animations. -
Adjust the added styles to make the modifications match your skin styles.
To test it, open the samples/index.html file in your browser, then open some dialog window (e.g. the Link dialog) and execute the following code in the console:
CKEDITOR.dialog.getCurrent().setState( CKEDITOR.DIALOG_STATE_BUSY );
You should see a spinner in the dialog’s title bar.