File Manager Integration
CKEditor 4 can be easily integrated with an external file manager (file browser/uploader) thanks to the File Browser plugin which by default is included in every preset.
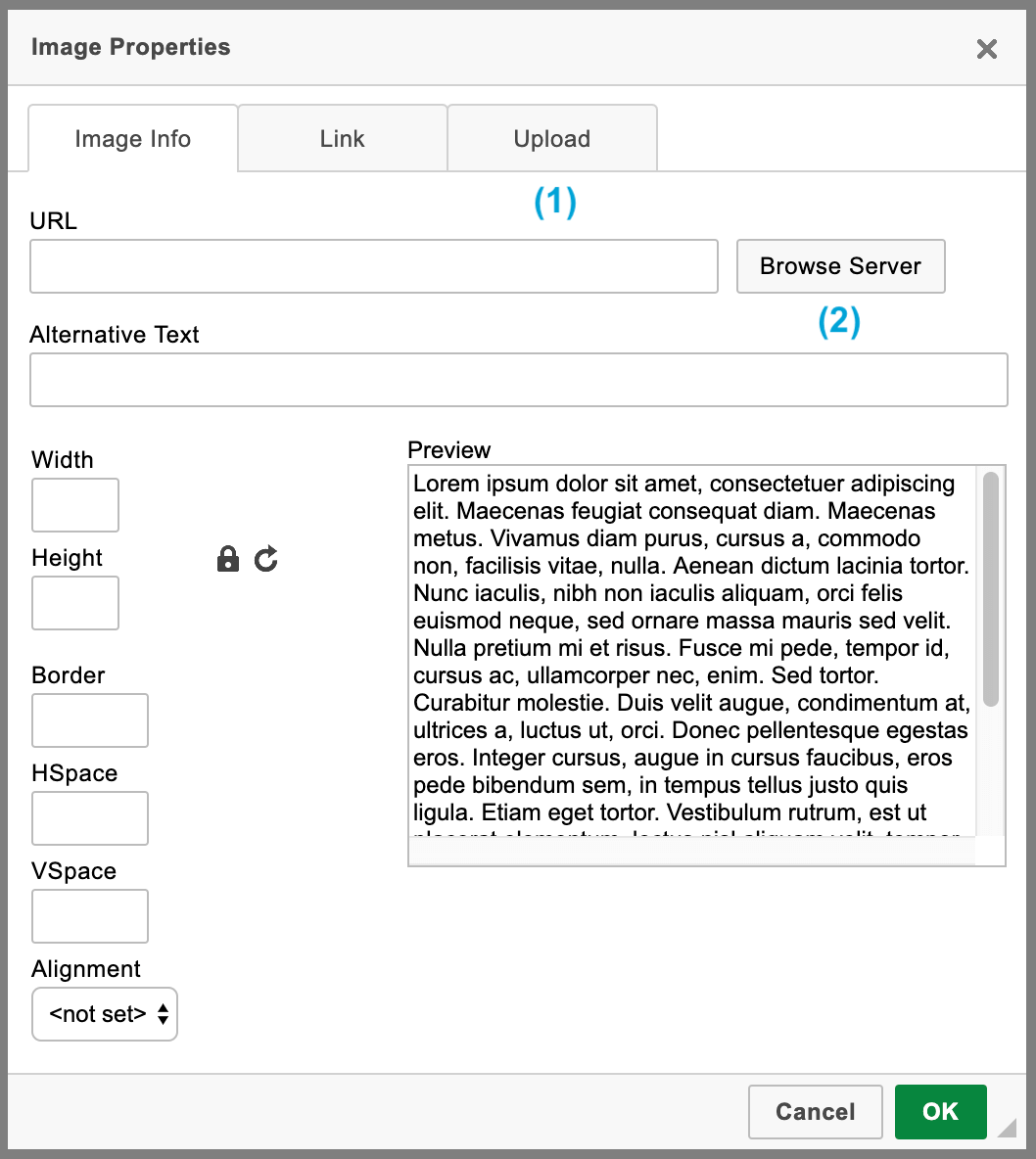
Once properly set up, all file manager features will automatically become available. This includes the Upload tab (1) in the Link, Image, and Browse Server button (2).

Note: Starting from CKEditor 4.5 it is also possible to enable uploading pasted and dropped images.
# Basic Configuration
In order to integrate CKEditor 4 WYSIWYG editor with a file manager, you need to set the following configuration options:
-
The
config.filebrowserBrowseUrlsetting contains the location of an external file browser that should be launched when the Browse Server button is pressed. -
The
config.filebrowserUploadUrlsetting contains the location of a script that handles file uploads. If set, the Upload tab will appear in some dialog windows — the ones where such functionality is available, i.e. Link, Image.
The sample below shows basic configuration code that can be used to create a CKEditor 4 instance with the file manager configured.
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/browser/browse.php',
filebrowserUploadUrl: '/uploader/upload.php'
});
Please note that the names of the file browser and uploader scripts used in this guide are just an example and should be replaced with your custom scripts or the scripts coming from an external tool, like CKFinder or a third-party file manager.
# Advanced Configuration Options
CKEditor 4 integration with a file manager can be customized to your needs. It is possible to only enable the file manager in selected dialog windows (e.g. just for images) or set the file manager window size. Please refer to the Advanced File Manager Configuration article for more details.
# Further Reading
For more advanced information on integrating CKEditor 4 with a file manager refer to the following articles:


