Lists editing behavior
This article describes the functionality and behaviors of lists in CKEditor 5.
# Block lists
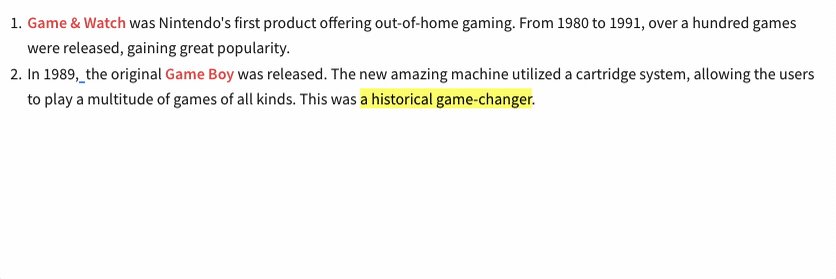
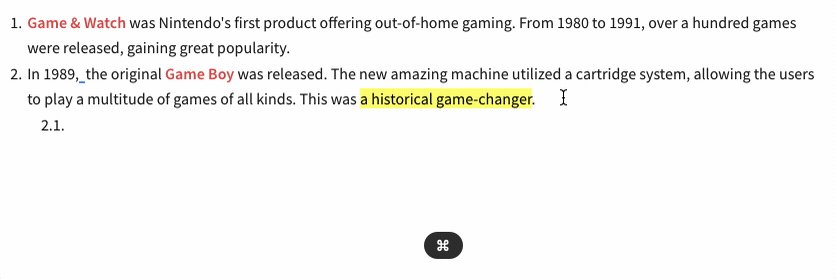
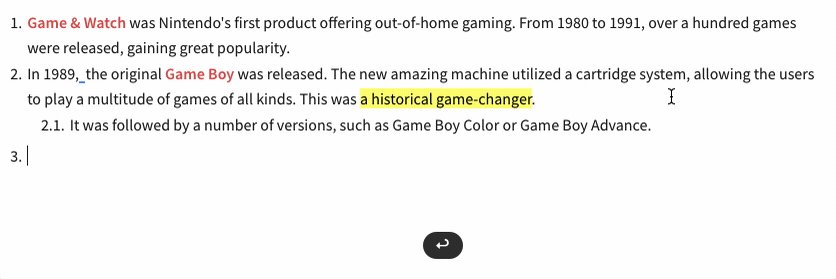
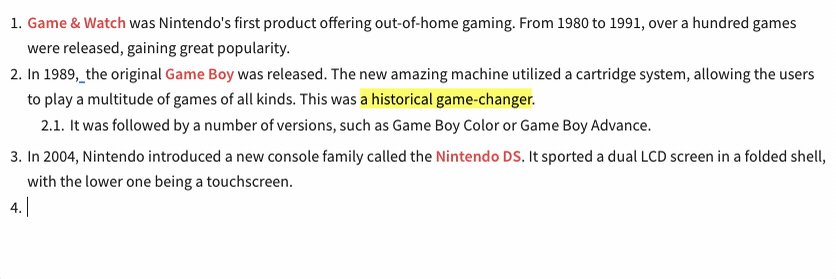
Since version 41.0.0, the list feature allows any part of the content to be part of a list. You can put content blocks and elements – such as images, tables, paragraphs, headings, and others – inside a list item, ensuring the continuity of numbering and retaining indentation.
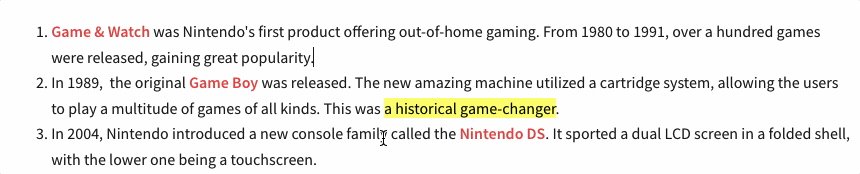
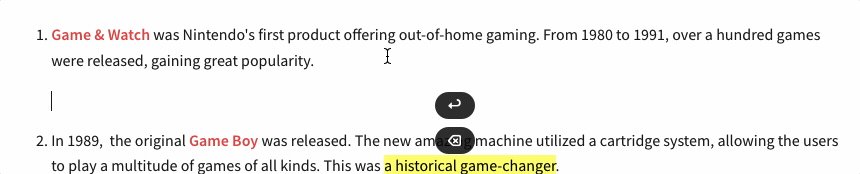
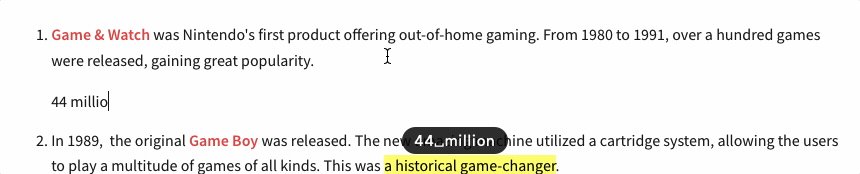
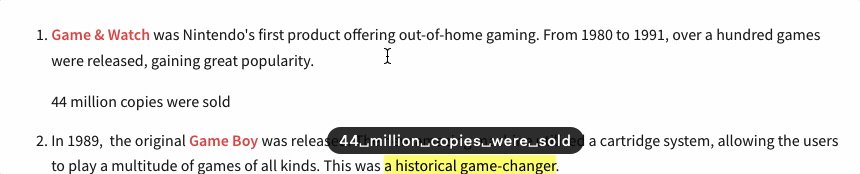
To edit a block inside a list item, press Enter to create a new line and then Backspace to remove the new list item marker. Keep on entering content. Observe this behavior in the screencast below.

# Managing lists with keyboard
Press Enter to create a new list item. Press Tab to nest the item (in multi-level lists) or indent it (in regular lists). Press Enter to turn an item into a higher level in the list or to remove it completely.

# Simple lists
When working with simple content or in small editing areas, you might not need the support for multi-block lists. You can use the config.list.multiBlock configuration setting to turn off the block list functionality. When you set this option to false, users can only insert text into list items. They will not be able to nest content blocks – like paragraphs or tables – inside a list item. We sometimes refer to this setup as “simple lists.”
import { ClassicEditor, List } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ List, /* ... */ ],
toolbar: [ 'bulletedList', 'numberedList', /* ... */ ],
list: {
multiBlock: false // Turn off the multi-block support (enabled by default).
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# Merging adjacent lists
By default, the editor merges two ordered and unordered lists of the same type that are next to each other. This happens to preserve the user intention. Lists that visually appear to be one continuous list should constitute one list even if the user has accidentally created several of them.
Sometimes this can be an undesirable behavior. For example, two adjacent numbered lists, each with two items, will merge into a single list with the numbers 1 through 4.
To prevent this behavior, enable the AdjacentListsSupport plugin.
import { ClassicEditor, List, AdjacentListsSupport } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
licenseKey: '<YOUR_LICENSE_KEY>', // Or 'GPL'.
plugins: [ List, AdjacentListsSupport, /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );
This feature only works for pasted contents or on data load, it does not support entering adjacent lists via the editor UI. If you are interested in this functionality, refer to this issue on GitHub.
# Indenting lists
Besides controlling text block indentation, the indent and outdent buttons allow for indenting list items (nesting them).
This mechanism is transparent to the user. From the code perspective, the buttons are implemented by the Indent plugin. Neither these buttons nor the respective commands implement any functionality by default.
The target behavior comes from two other plugins:
IndentBlock– The indent block feature controls the indentation of elements such as paragraphs and headings.List– The list feature implements the indentation (nesting) of lists.
This means that if you want to allow indenting lists only, you can do that by loading just the Indent and List plugins.
Every day, we work hard to keep our documentation complete. Have you spotted outdated information? Is something missing? Please report it via our issue tracker.
With the release of version 42.0.0, we have rewritten much of our documentation to reflect the new import paths and features. We appreciate your feedback to help us ensure its accuracy and completeness.

