Full Page Editing with Document Properties Plugin
Both full page editing and the Documentation Properties plugin are only supported for classic editor with fixed user interface.
Some aspects of this feature are provided through an optional plugin that is not included in the CKEditor 4 presets available from the Download site and needs to be added to your custom build with online builder.
With full page mode and the optional Document Properties plugin you can use CKEditor 4 to edit entire HTML pages (from <html> to </html>), including the page metadata like DOCTYPE, character set encoding, meta tags, text and background color, or margins.
# Full Page Mode
Full page mode is provided by the IFrame Editing Area (wysiwygarea) plugin which means it is only available for classic, iframe-based editor with fixed UI. It can be enabled by setting the CKEDITOR.config.fullPage option to true in your editor configuration:
config.fullPage = true;
With these settings in place, CKEditor 4 will output the entire HTML page, including the elements outside the <body> section.
Since in full page mode you usually want to be able to freely enter any HTML content without limitations, default editor content filtering can be disabled to prevent CKEditor 4 from removing disallowed elements.
config.allowedContent = true;
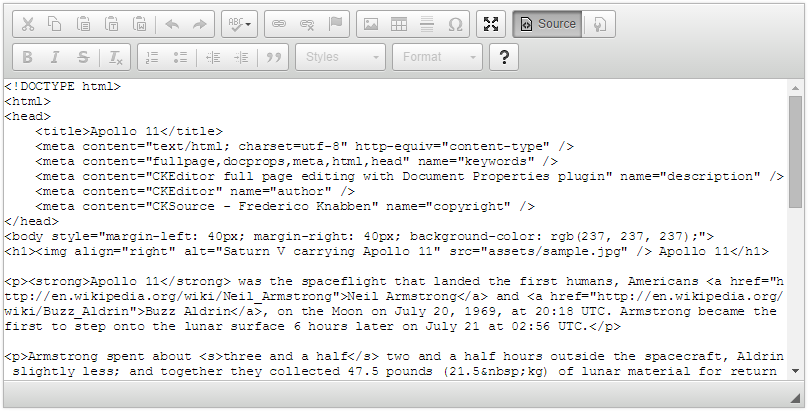
The following image shows the source of a complete HTML page edited in CKEditor 4.

# Document Properties Plugin
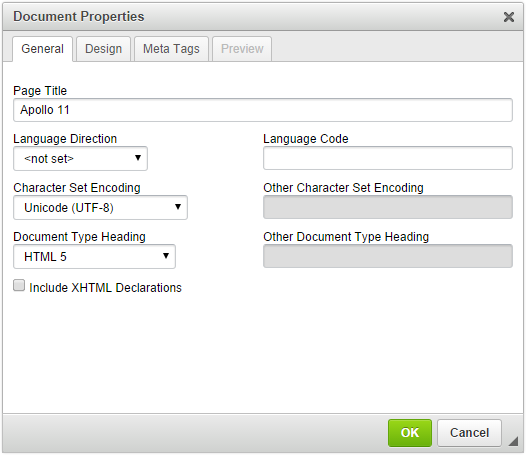
Additionally, you can use the optional Document Properties plugin to manipulate some of the document metadata. When the plugin is enabled, it adds the Document Properties ( ) toolbar button along with the matching Document Properties dialog window. You can use it to set the following:
) toolbar button along with the matching Document Properties dialog window. You can use it to set the following:
- Page title, language direction and code, charset encoding and
DOCTYPE. - Text color, background color or image, page margins.
- Meta tags with document keywords, description, author and copyright.

# Full Page Editing Demo
See the working “Full Page Editing with Document Properties Plugin” sample that showcases using CKEditor 4 to work on a complete HTML page and to setup some document metadata.
# Related Features
Refer to the following resources for more information about related features:
- The Source Code Editing feature lets the users edit raw HTML source of the editor content directly in CKEditor 4.
- The Output Formatting feature gives developers full control over what the HTML code produced by the editor will look like.


