What is inline editing and how do you implement it?

On June 26th, 2024, we released CKEditor 5 version 42.0.0 and introduced new installation methods. As a result, parts of this post may be outdated. We recommend using the CKEditor 5 Builder to smoothly configure and install your editor.
Inline editing can greatly change the way we create content online. It eliminates the clumsy switch between “view” and “edit” modes in the text area of an editor, streamlining the process and saving time. It’s like having a sleek, minimalistic toolbar that stays out of the way until you need it.
With appropriate tools like CKEditor 5, inline editing can be activated on any HTML element on a webpage, giving you the possibility to directly edit content in headings and text boxes. And the cherry on top? The setup is as simple as adding some code.
What is inline editing?
With inline editing, you’re not just editing – you’re experiencing an intuitive, real-time preview of your work, right within its context. The text in the editor looks just as it will in the final output, which gives you an authentic What You See Is What You Get (WYSIWYG) experience.
This way, you can make your writing process faster and more efficient. It not only improves the quality of your edits immensely, but it also means you need fewer revisions. As if that wasn’t enough, you can easily integrate inline text editors into your web app, adding rich text editing capabilities to any editable element on a page.
Thanks to inline editing, content creation becomes more effective, intuitive, and versatile.
When to use an inline text editor
The power of inline editing extends to a myriad of use cases. For developers, it means the possibility to provide your users with a seamless UX in the apps you build. Let’s now consider a few scenarios:
-
Content Management Systems (CMSs): CMS platforms can leverage inline editing to allow users to alter content directly on the page they’re viewing. This feature can be highly useful for people who are non-technical – they can literally visualize their changes in context while making them.
-
Learning platforms (LMSs): Inline editing features assist teachers in creating and modifying online learning materials such as quizzes, lecture notes, or providing inline feedback on student assignments.
-
Customer Relationship Management (CRMs): Without an inline editor in their CRM, users have to open separate editing windows every time they want to update customer information, adding time and confusion to what should be a seamless process.
In all these scenarios, the greatest benefit of inline editing lies in its capability to provide your users with an immediate visualization of their changes in context. This, of course, results in better editing decisions on their part. Additionally, inline editing reduces the need to navigate to a separate editing page, which makes for much better UX.
Note that the inline editor is just one of CKEditor 5’s different editor types. Each one is ideal for its own set of use cases – check out our guide to the other editor types and their possible applications for more info.
Inline editing in CKEditor 5
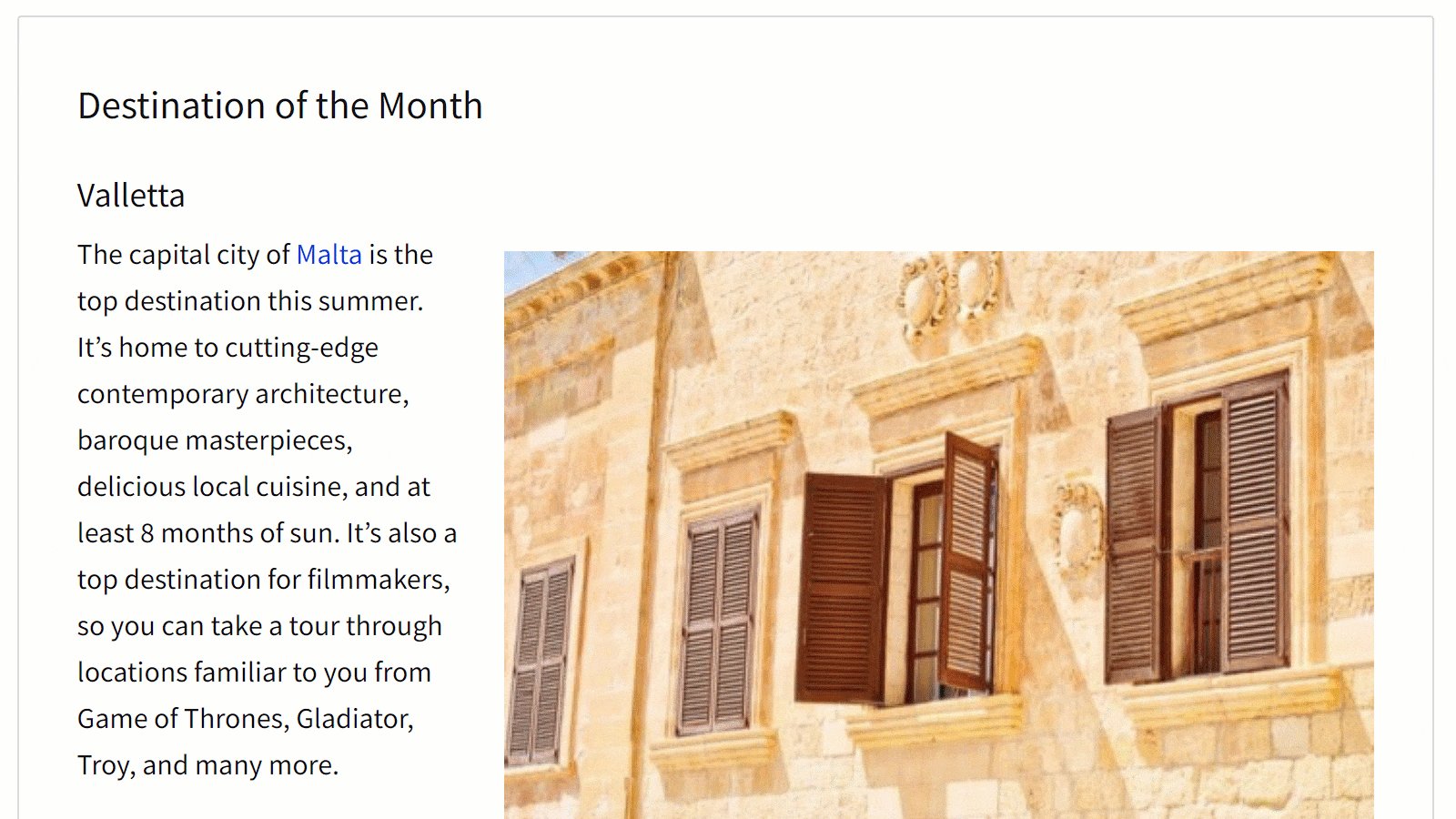
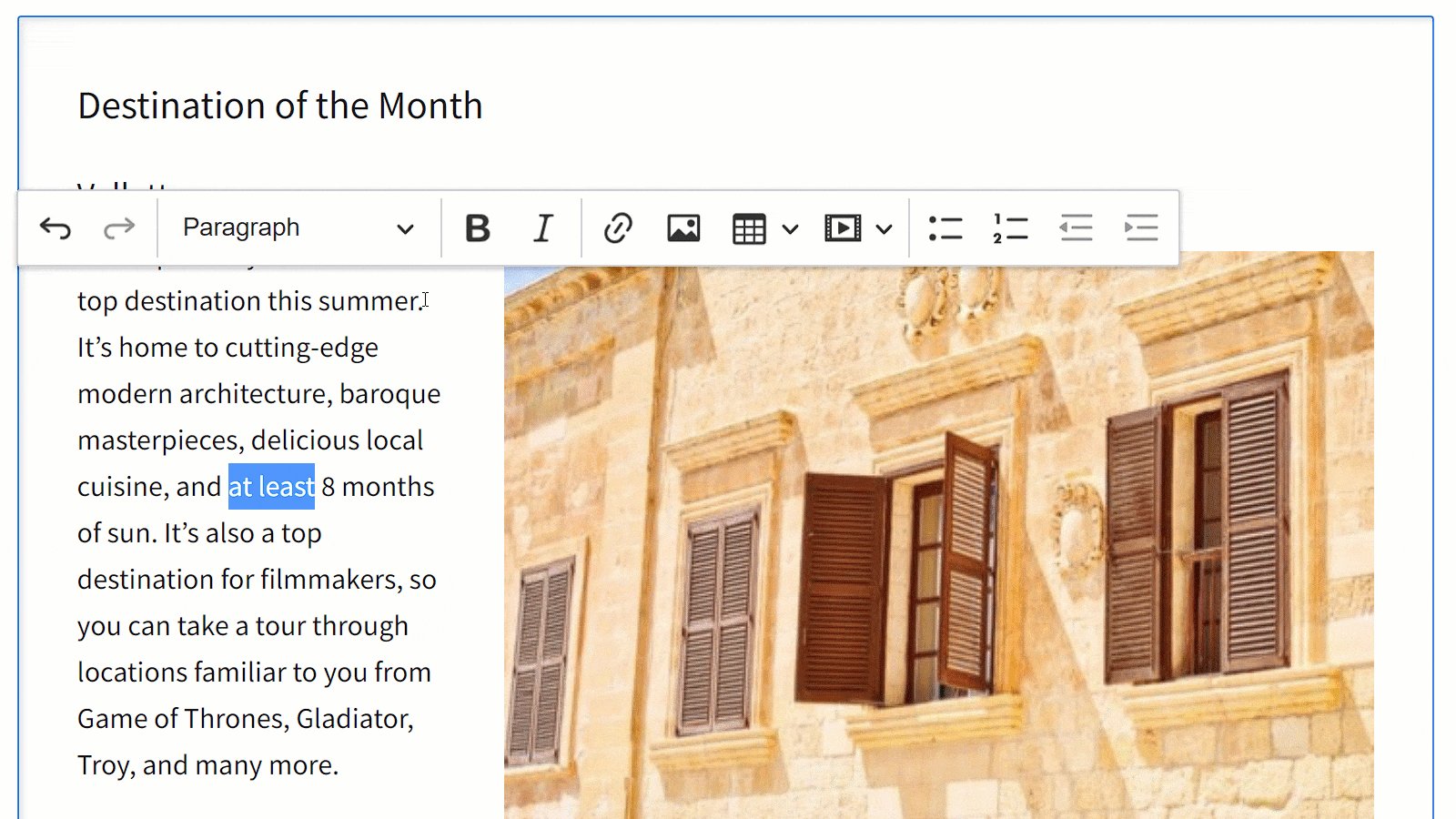
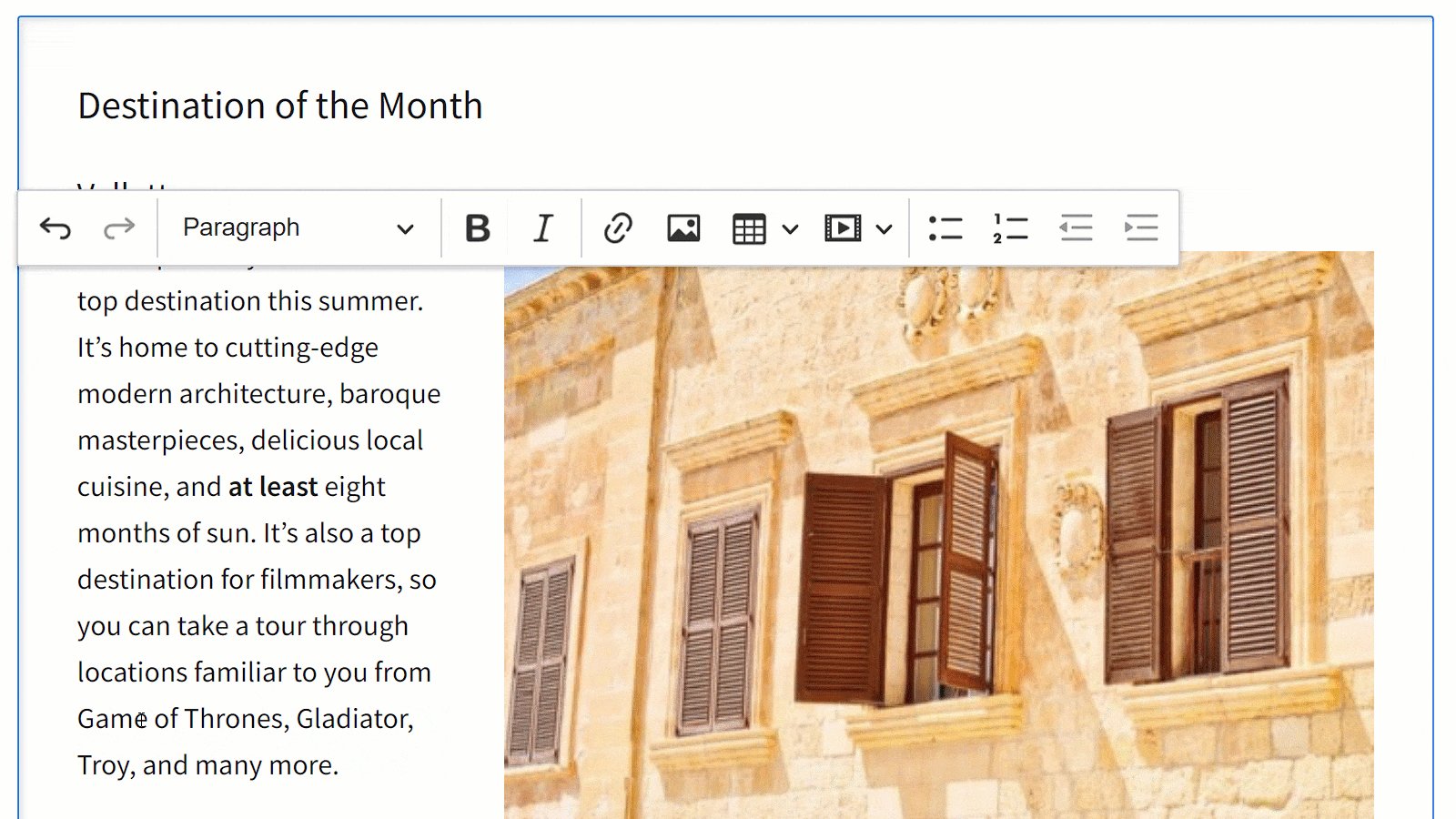
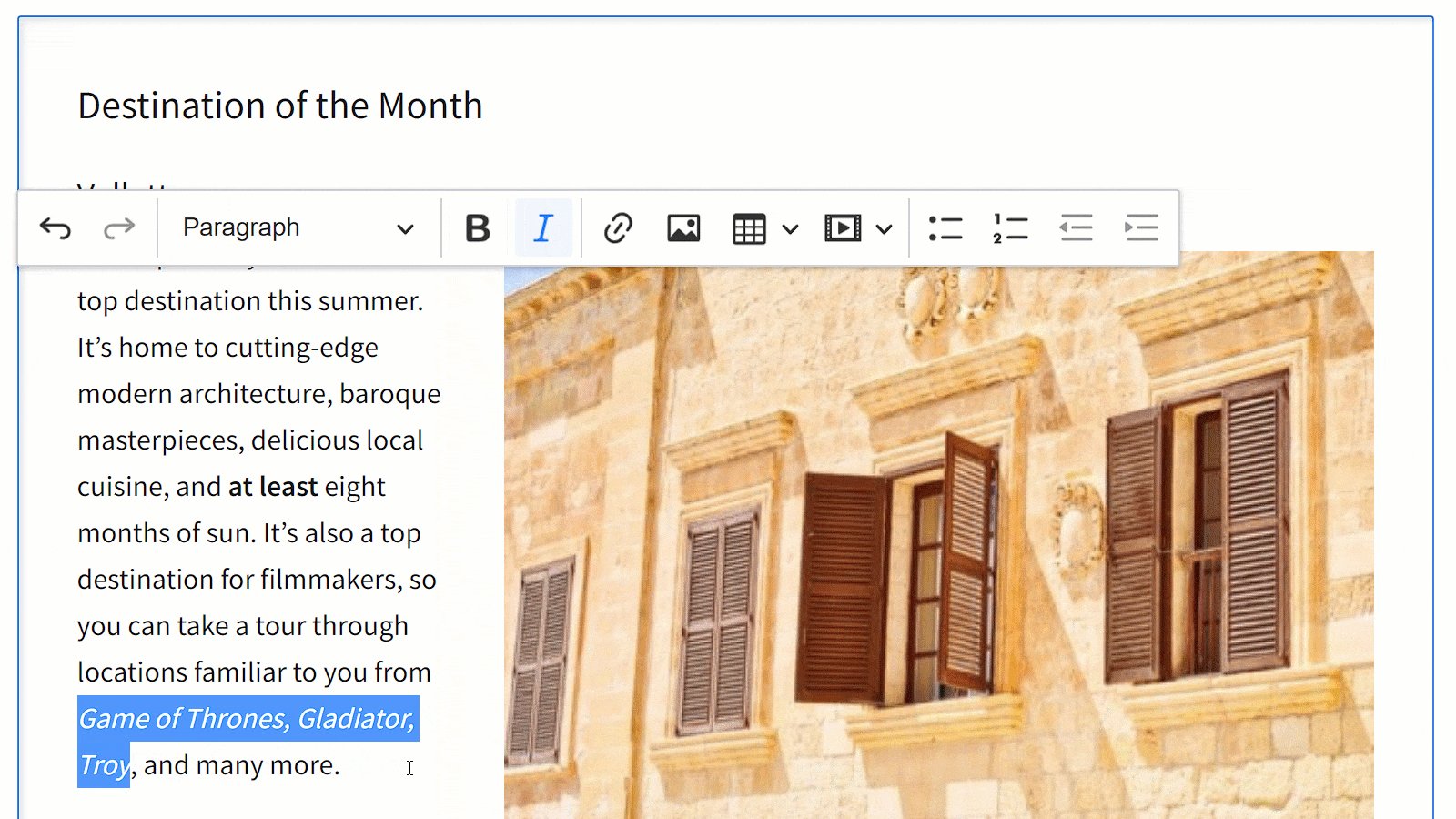
Inline editing in CKEditor 5 changes the way we interact with web content. Unlike the classic editor, the inline editing mode doesn’t replace the given element on your webpage – it simply makes it editable, preserving the original styles of your content.
This feature is accompanied by a floating toolbar that appears the moment the editable area is focused, for instance, by clicking on it. The primary advantage of the inline text editor is that users can edit content directly in its intended location on a web page. Thanks to this, you don’t have to navigate to a separate content administration section.
By leveraging the superpower of inline editing, you gain the convenience of making on-the-spot modifications to your web content.
The demo below shows how the inline editing mode works in CKEditor 5:

Two ways to implement inline editing in CKEditor 5
If you want to start using inline editing in CKEditor 5, there are two possible ways to do so:
Loading the inline text editor build from the CDN: The predefined builds of CKEditor 5 are ready-to-use rich text editors that come with a specific set of features. The inline editor build, in particular, includes a floating toolbar that appears when the editor is focused.
Using the source version of the inline text editor: This approach gives you greater flexibility and ease of customization. However, you need to load all necessary plugins independently.
Let’s look at each option in more detail.
Loading the inline editor from the CDN
The fastest way to start using the inline text editor build is to use the CDN solution. If you load CKEditor 5 straight from the CDN, you’re going to see a significant speed boost for your website or web app.
CKEditor is set up on servers dotted all over the globe. This means the scripts are delivered from locations closest to the end user, ensuring a faster load time. Plus, if you’ve accessed the same version of CKEditor before (even from a different website), it’s pulled directly from the cache. Bonus point: Fewer HTTP requests for your server to handle.
Using the <script> tag and calling the status create() method is all you have to do to run CKEditor 5. To do so, follow these steps:
Open the source code of your HTML page.
Add the
<div>element like this one:
<div id="editor"></div>Now, you have to load the inline editor build from the CDN. Add the following code:
<script src="https://cdn.ckeditor.com/ckeditor5/38.1.1/inline/ckeditor.js"></script>To make the inline WYSIWYG editor appear, you need to call the InlineEditor.create() method:
<script>
InlineEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>Example - full code
Below, you can find the full code of an example page with the implemented inline WYSIWYG editor. Of course, this is just an example, and your code may look different.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Inline editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/38.1.1/inline/ckeditor.js"></script>
</head>
<body>
<h1>Inline editor</h1>
<div id="editor">
<p>I’m using CKEditor 5 in the inline mode!</p>
</div>
<script>
InlineEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>Using the source version of the inline editor
If you choose to use the ready-made build of the inline editor, you’re limited to the features that the build contains. For a more flexible solution that allows you to choose your own plugins and customize the editor the way you want, you may prefer to implement the inline editor from the source.
To do it, run the following command in the command line to install the inline editor package:
npm install --save @ckeditor/ckeditor5-editor-inlineTo initialize the inline editor instance, add this method:
InlineEditor.create()Remember that in the case of the source version of the editor, you need to add plugins that you want to have in your instance of the editor as well as the elements of the toolbar.
Loading plugins
You can load the plugins by following this code example:
// A preset of plugins is a plugin as well.
import { Essentials } from '@ckeditor/ckeditor5-essentials';
// The bold plugin.
import { Bold } from '@ckeditor/ckeditor5-basic-styles';
const config = {
plugins: [ Essentials, Bold ]
};Defining toolbar elements
You can choose which items appear in the toolbar by quickly defining them this way:
const config = {
toolbar: [ 'bold', 'italic', '|', 'undo', 'redo' ]
};Or you can choose a solution that gives you more control:
const config = {
toolbar: {
items: [ 'bold', 'italic', '|', 'undo', 'redo', '-', 'numberedList', 'bulletedList' ],
shouldNotGroupWhenFull: true
}
};Add the configuration to the editor during initalization:
<script>
InlineEditor
.create( document.querySelector( '#editor' ), config )
.catch( error => {
console.error( error );
} );
</script>You can read more about setting the items in the toolbar in our documentation.
Next steps with inline editing
CKEditor 5 inline editing mode is a great solution that significantly enhances the writing and editing process. It delivers a genuine WYSIWYG experience, allowing you to preview your work in real-time, and in the exact context it will appear in the final output.
You can improve the quality of your edits, and at the same time reduce the need for multiple revisions. The ease with which you can integrate inline editors into your web app also shows its versatility because it can quickly supplement any editable element on a page with rich text editing options.
With a paid CKEditor subscription plan, you can gain access to even more features to supercharge your inline editor. Check out Track Changes, Revision History, and Comments, as well as productivity plugins including Templates, Slash Commands, and more. You can also start a 14-day free trial right away.