CKEditor v40.0.0: AI Assistant brings content creation into the future

The key highlight of the latest CKEditor release, is the innovative new AI Assistant feature. This premium plugin allows you to generate, rephrase, summarize and improve content using powerful OpenAI and Azure OpenAI models without ever having to leave the editor. Using the power of AI, you can now go from idea to draft, in seconds, right within your favorite editor.
Alongside the new AI Assistant, there’s updates to the Document List feature, improvements on Comments Archive functionality, fresh new support for Image Height attributes, and noteworthy enhancements in Drag & Drop functionality.
What is the latest version of CKEditor?
CKEditor v40.0.0 is the latest version that includes the AI Assistant plugin and Image Height attribute support. It also comes with a handful of improvements to Comments Archive, Drag & Drop, and includes many high impact bug fixes.
You can find the links to download, changelog, installation guides and more in the #QuickLinks section.
NEW AI Assistant feature 🪄🤖
Generative AI is now part of CKEditor, with the release of the premium AI Assistant plugin in CKEditor v40.0.0.
The new AI Assistant feature improves content, takes you from an idea to draft in seconds, as well as translating text and doing conditional formatting – the possibilities for how users can enhance their content or automate content creation are limitless.
There are two main ways that the AI Assistant feature utilizes Generative AI in CKEditor:
-
With ready-to-use prompts – optimized for improvement on selected existing content.
-
Free form input – that works both with and without any selections on the existing content
Both generate content, ideas or answers based on your prompt.
This state-of-the-art feature is powered by an integration with OpenAI API (and with v40.1.0 Azure OpenAI), promising a configurable experience to suit your app’s specific needs. To check out how you can configure the CKEditor aspect in our documentation.
Currently, AI Assistant is powered by the large language models (LLMs) provided through the OpenAI API, including GPT-3.5 and GPT-4. You will need to have your own API key to set up the plugin.

By combining AI with CKEditor’s collaboration-first rich text editor, your team can get more done, with higher quality outcomes. You can easily collaborate with colleagues on a document in real-time, and use the in-editor AI Assistant to craft the perfect draft.
We’re already working on how we can further improve the feature, and are keen to hear your feedback and gather insights on how you’re utilizing the AI Assistant.
NEW Image Height support
With CKEditor v40.0.0, Image Height attribute support has been introduced, ensuring backward compatibility with CKEditor 4. We took this opportunity to improve further, and also optimized the performance of the content generated with the editor. As a result, CKEditor will now automatically assign width and height attributes to all new images within the content, for an optimized user experience.
This update could present a potentially breaking change for some use cases. We strongly recommend referring to our update guide to understand the impact and steps if any needed.
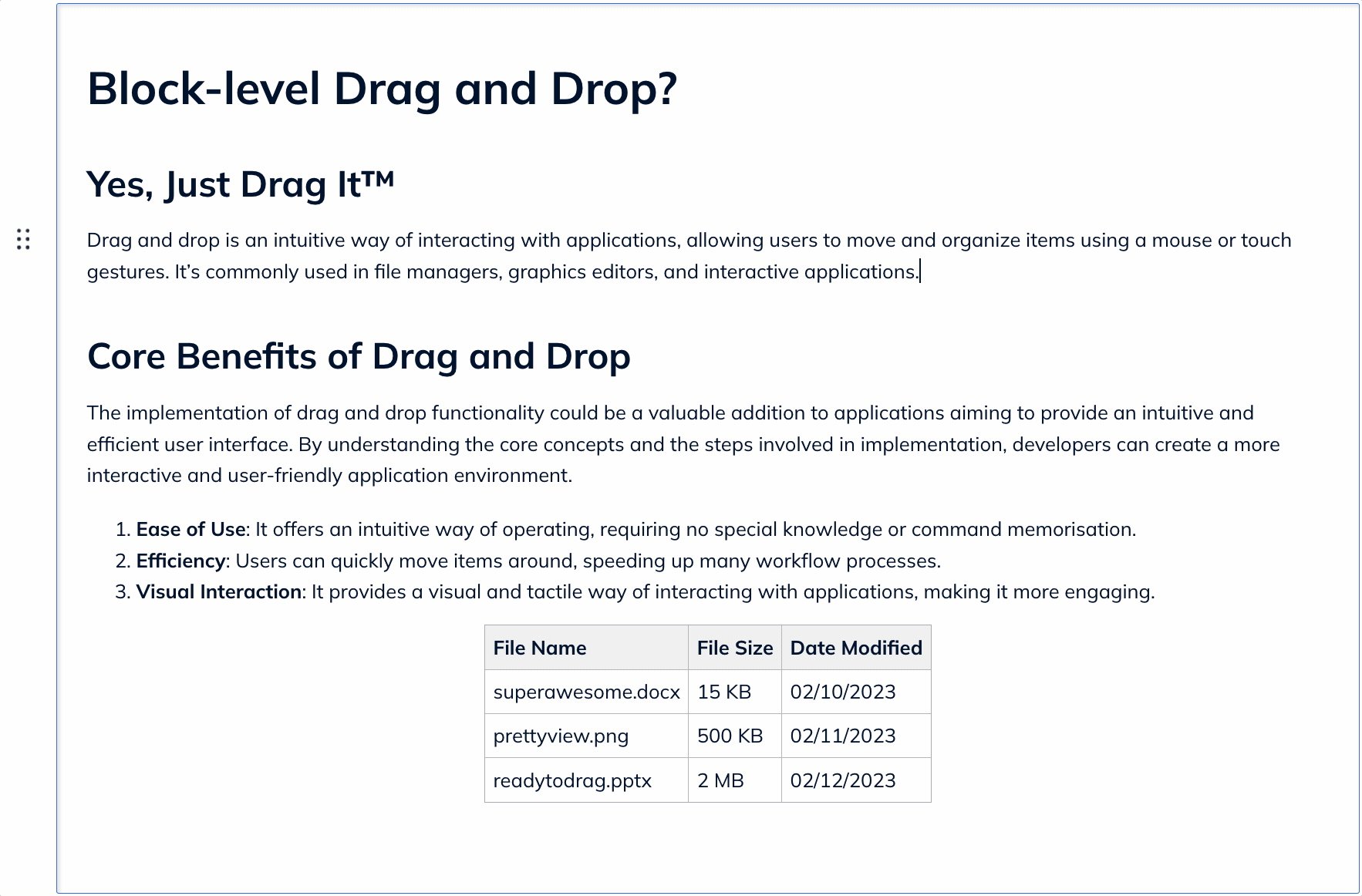
NEW Block-level Drag & Drop
Your requests have been heard! After several rounds of bug fixes and core enhancements, the much-anticipated block-level Drag & Drop feature has been implemented, stabilized and is available by default in CKEditor v40.0.0.
-
There’s a more intuitive drag and drop functionality for blocks and widgets, which makes content rearrangement and editing faster and easier, and offers users better control over their content.
-
Dragging by using the Balloon Block toolbar handle is also possible, and we’ve updated its default icon to better reflect this new drag and drop capability.

UPDATE Document Lists
From v40.0.0 and onwards, Document Lists supports To-do Lists, achieving feature parity between the Lists and Document Lists plugins.
This comprehensive matching of functionalities was also ensured by introducing a simple list configuration option in Document Lists. The option allows only inline content and not blocks as items, therefore mimicking the Lists plugin.
This update is part of a continuous effort to make Document Lists plugin the default choice – to eventually replace the Lists plugin. For more details, you can check out the plan for changes to the Lists feature.
UPDATE Contextual balloon fixes
Latest version of CKEditor brings significant fixes to the way the contextual balloons work. They had the tendency to overflow on other elements, especially in the fixed height editors. We polished their internals, and problems should no longer be experienced.
UPDATE Comments Archive
The Comments Archive has undergone a revamp to improve the workflow and UI. Now comment threads removed from the editor content will be displayed in the comments archive with a gray header to differentiate them from resolved comments.
This is a breaking change. More information can be found on the CKEditor 40.0.0 changelog.