CKEditor 4.5 Released
We are happy to announce the most awaited release of CKEditor 4.5, the next major editor version that introduces an entire spectrum of amazing new features and improvements and is the biggest release since CKEditor 4.0. The CKEditor team has been working on this ground-breaking release for the last year, polishing the beta version as much as we could during the last couple of weeks, and we are extremely proud to be able to finally deliver the final version to the general public!
New Features in a Nutshell
With an astounding number of 157 tickets, 29k changed lines of code and 10 totally new plugins it will be impossible to describe all the goodies that this release introduces. Since we are introducing so many new features at once, a couple of weeks ago we decided to release a beta version to let everyone get familar with them. As a result, this blog post also covers some features and changes that you could have previously seen in the beta version. But bear with us for a moment, because the final version brings even more features! We encourage you to read the changelog (make sure to check 4.5 Beta as well) for all details and here goes a short excerpt of what CKEditor 4.5 has to offer.
First, let us recap changes that were introduced in the beta version:
- There are new end-user related features like support for uploading dropped and pasted images, embedding media and support for nesting widgets (inserting widgets into other widget's nested editables).
- There are new toolbar configurators and a redefined editor sample that from now on will be shipped with every CKEditor installation package. These tools are aimed at simplifying the editor integration and configuration.
- There are useful components like notifications, notification aggregator, file tools and the upload widget which will allow developers to build new, rich features.
- There are low level APIs like
editor.getSelectedHtml()and a set of static methods inCKEDITOR.plugins.widget. - There are uncountable other changes and improvements, many of them related to integrating CKEditor with the native clipboard.
- And last but not least, we have basic support for Microsoft Edge browser (also known as Project Spartan), although due to this browser's instability at the moment, we could not test the editor properly yet. We will work on remaining small glitches in the minor releases following CKEditor 4.5.
Additionally, the final version of CKEditor 4.5 brings nearly 40 bug fixes and a few other changes. Notable ones are:
- We made the
CKEDITOR.env.isCompatibleflag a blacklist rather than a whitelist. This should solve a few issues with CKEditor being disabled in some environments, including mobile ones. - We added the
dialog#setState()method and used it in the Media Embed dialog window to indicate that a resource is being loaded. - Support for pasting links that convert into embeddable resources on the fly was added thanks to the Auto Embed plugin.
- We reviewed vendor prefixes in CSS skin files which allowed to drop a few kilobytes from all CKEditor installation packages.
- Compatibility of editor skins (Moono and Kama) with external web page style sheets was improved.
- We added the
repository.onWidget()method — a convenient way to listen to widget events through the repository. - Various issues related to
CKEDITOR.tools.htmlEncode()andCKEDITOR.tools.htmlDecode()methods were fixed. - We fine-tuned integration with CKFinder (which was also released today) to make features like image paste and drag&drop work really seamlessly.
- Thanks to community contributions submitted to CKEditor UI Localization Center, we updated the Arabic, Bulgarian, Chinese (China), Chinese (Taiwan), Czech, Danish, Dutch, Faroese, French, Galician, German, Greek, Hebrew, Hungarian, Italian, Korean, Latvian, Norwegian, Polish, Romanian, Russian, Spanish, Swedish, Tatar, Turkish and Vietnamese localizations. Huge thanks to everyone involved!
Again, the changelog is massive, but we are sure that it is worth reading and more importantly, it is definitely worth familiarizing yourself with the new features! Check out the sections below for some more information about most prominent CKEditor 4.5 features, with demos, screencasts and documentation links.
Uploading Pasted and Dropped Images
You asked and we delivered! The ability to upload images into the editor by dropping them into the editing area or by pasting images (and their fragments) directly from clipboard has been a long sought-after feature. Wait no more – since version 4.5 this is possible, and since a working example always speaks more than words, see the sample showing how it works in practice!
Note: The sample above relies on CKFinder, our in-house file manager, to provide the file upload functionality. CKEditor itself does not include any server-side code that would handle file uploads automatically so you always need a file browser (like CKFinder or your own one) to provide the missing bits.
Drag and Drop Integration
Uploading dropped images is just one aspect of an entirely new set of clipboard APIs and features like the upload widget, data transfer facade or notification aggregator. Thanks to all of them it was not only possible to implement uploading pasted and dropped images, but it will also be possible to implement custom handlers for other file types (including custom ones) as well as easily create a customized file upload feature.
See this sample showing an example of drag and drop of contact list items from outside the editor for a better idea of what is possible with the new APIs. In this case custom data type is used to store contact information which is later transformed into a custom widget upon drop into CKEditor.
Embedding Media Resources
CKEditor 4.5 introduced two new widgets, Media Embed and Semantic Media Embed, that handle embedding media resources such as images, videos, tweets, or maps hosted by other services. By default the two plugins use the Iframely proxy service which supports over 1715 content providers such as YouTube,Vimeo, Twitter, Instagram, Imgur, SlideShare, or Google Maps, but you can configure the widgets to use another proxy service of your choice.
As an additional feature, you can also paste that resource's URL into the editor content and it will be automatically embedded if the new Auto Embed plugin is enabled, too.
Check out the new media resource embedding live in action in CKEditor Examples and read more about this feature in the documentation.
New Sample and Toolbar Configurators
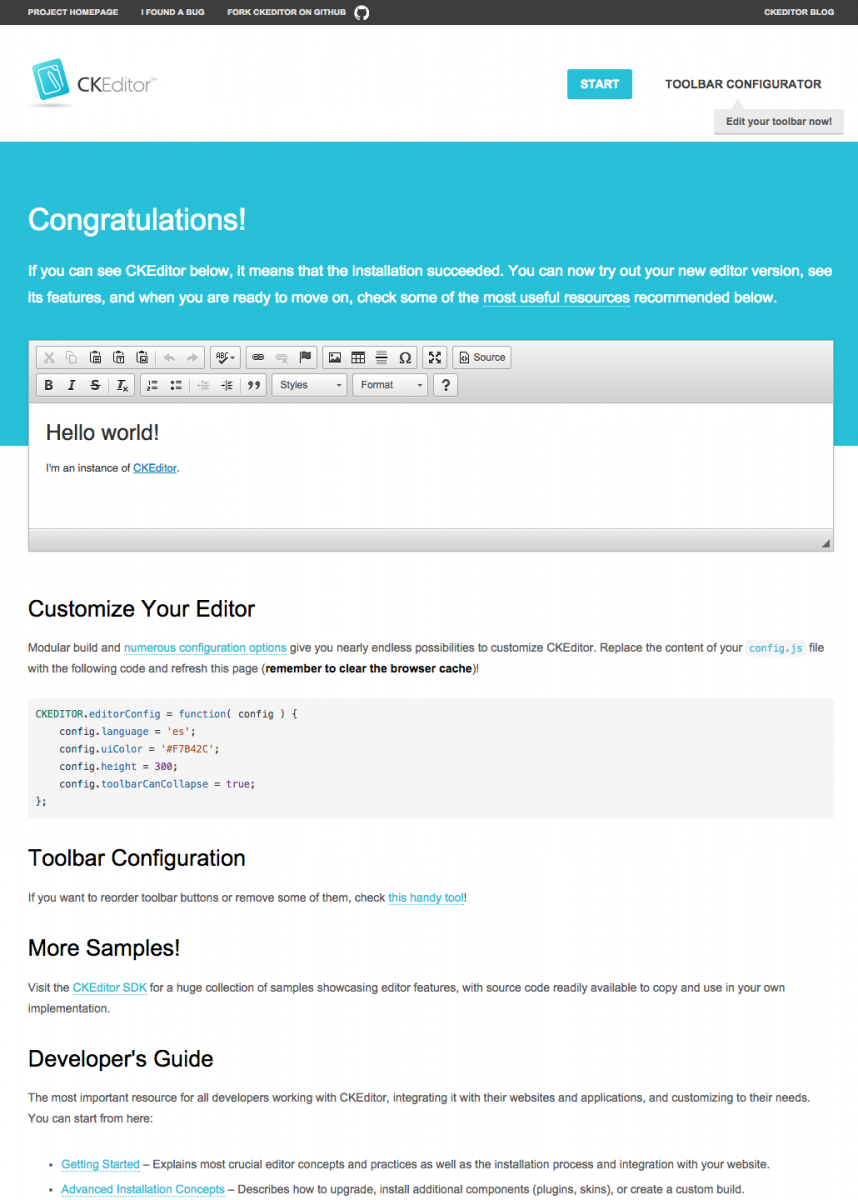
The old set of samples shipped with every CKEditor package was replaced with a shiny new single-page sample. This change concluded a long term plan that started from introducing the CKEditor Examples and the CKEditor Functionality Overview section in the documentation which essentially redefined the old samples.
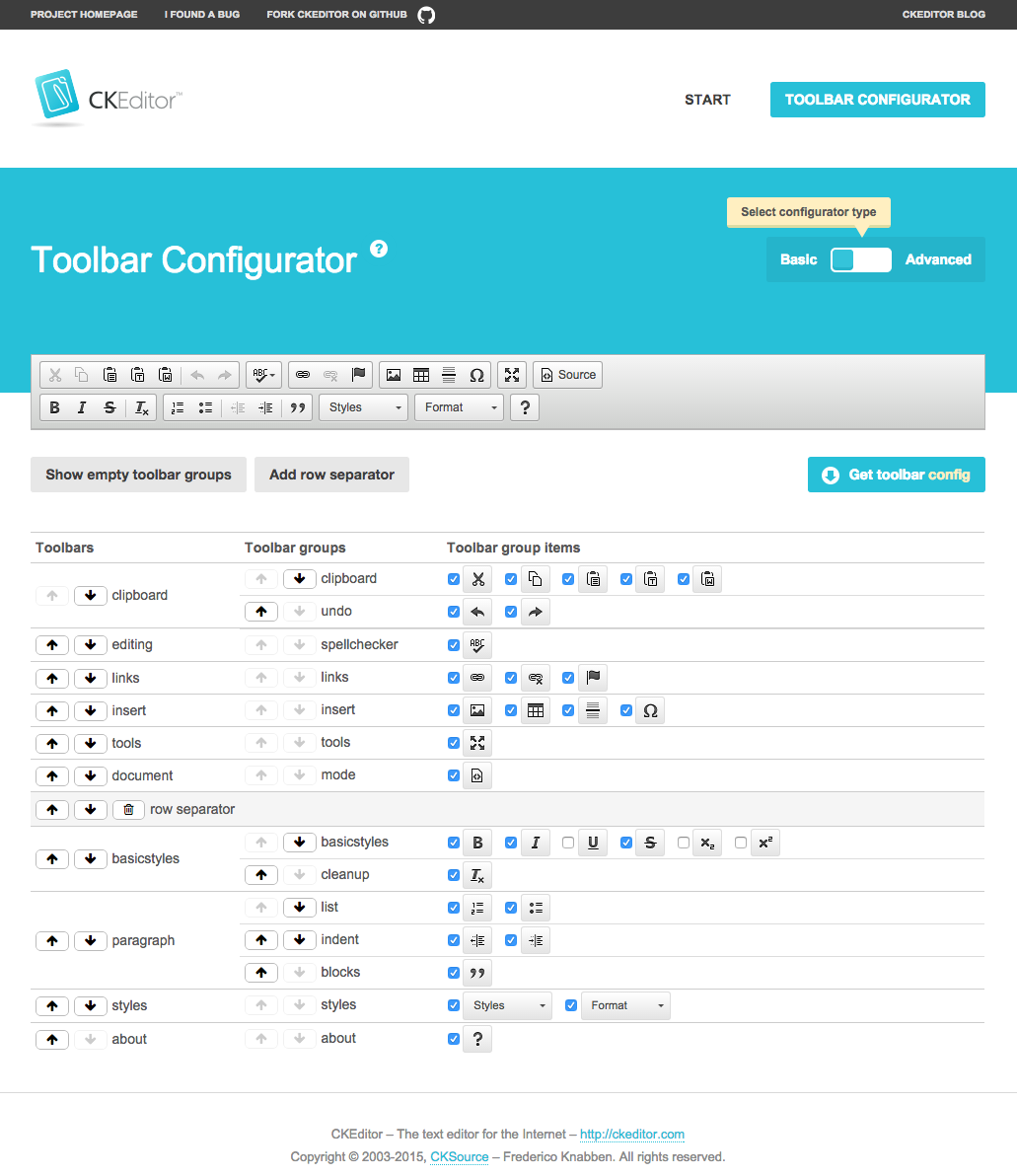
Additionally, two toolbar configurators with live previews were introduced. They will be shipped with every CKEditor package and are meant to help in configuring toolbar layouts. This is a huge step forward in making CKEditor customization as easy and accessible to anyone as possible!
You can check out the new samples and toolbar configurators here!
New Approach to CKEditor Compatibility Checks - Better Mobile Support
The CKEditor core team uses an approach of progressive enhancement to provide the best possible experience in modern, fully capable browsers as well as in older browsers or browsers which do not support all required features. The list of officially supported browsers contains those which the CKEditor core team actively uses during the development and testing. CKEditor may also work in browsers which are not included in the following list, because due to the huge number of various environments available the team is not able to check all of them.
However, in CKEditor 4.5 we introduced a change to our approach in editor compatibility checks that are based on the CKEDITOR.env.isCompatible flag from a whitelist to a blacklist which should solve some issues with CKEditor being unnecessarily disabled in some environments (in particular, mobile ones), and thus:
- In CKEditor 4.5 and beyond, the
CKEDITOR.env.isCompatibleflag is set totruefor all environments except the explicitly blacklisted ones. - In CKEditor <4.4.8 the
CKEDITOR.env.isCompatibleflag was set totruewhen a supported environment is detected. When you, however, manually set it totruein your configuration, CKEditor would be enabled in all environments, including the unsupported ones, in particular ones that CKEditor is known to no longer work with, so be careful with this approach.
Changelog
Check out the What's New? page for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting Issues and Contributing
Please use the CKEditor Development website to report issues and suggestions through tickets. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the support page for additional options.
Feedback Needed!
We are really enthusiastic about this new, major CKEditor version and its numerous new features. We will be happy to hear from you and thankful for any suggestions that will help us improve these features and tailor them to your expectations.