Accessibility Checker Goes Open Source

It's Global Accessibility Awareness Day today! To celebrate it in a big way, we would like to announce that as of today, Accessibility Checker for CKEditor will be available for everyone for free, licensed under an Open Source GPL license. If you care about accessibility, want to learn more about how important it is, and get to know our new product, read on!
The Story
Accessibility support has always been a priority issue at CKSource. CKEditor complies with most important industry standards, recommendations and checklists plus it includes a number of features that make it easy to use with assistive technologies.
Last year we decided to give our dedication to web accessibility a big boost and entered the market with Accessibility Checker - an innovative tool that enables you to check your content for accessibility issues and fix them before you go live.
Thanks to a succesful cooperation with the Government of Netherlands and Quail, and enthusiastic feedback from our customers - corporations, education institutions, government bodies - we feel that the product is fully functional and fulfills its primary purpose, which is making web content created in CKEditor fully accessible.
Bearing all that in mind, we are happy to let you know that CKSource Accessibility Checker is going Open Source on a GPL license as of today!
This is no accident that we decide to share this news today (May 19th, 2016) which marks the Global Accessibility Awareness Day! We are glad that we can contribute to this initiative in a way, which gives you a tool to inspect your content for accessibility issues and correct them on the go.
The Features
Accessibility Checker is an innovative, award winning solution that lets you inspect the accessibility level of content created in CKEditor and immediately solve any accessibility issues that are found - try our demo.
It is built upon three key elements:
- User Interface optimized for quick problem solving.
- Flexibility allowing you to use the accessibility checking engine of your choice.
- Quick Fix feature letting you fix common problems fully automatically.
By default, it uses Quail as its accessibility tests library, but you can integrate any other similar library to achieve comparable results.
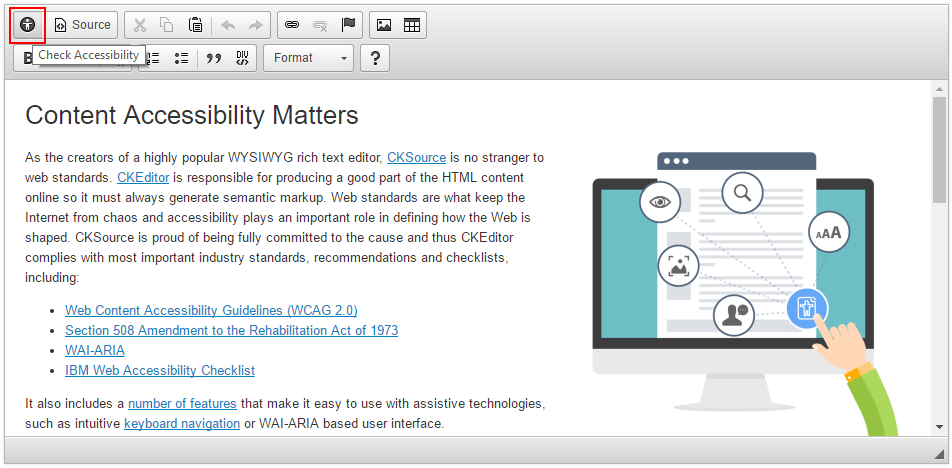
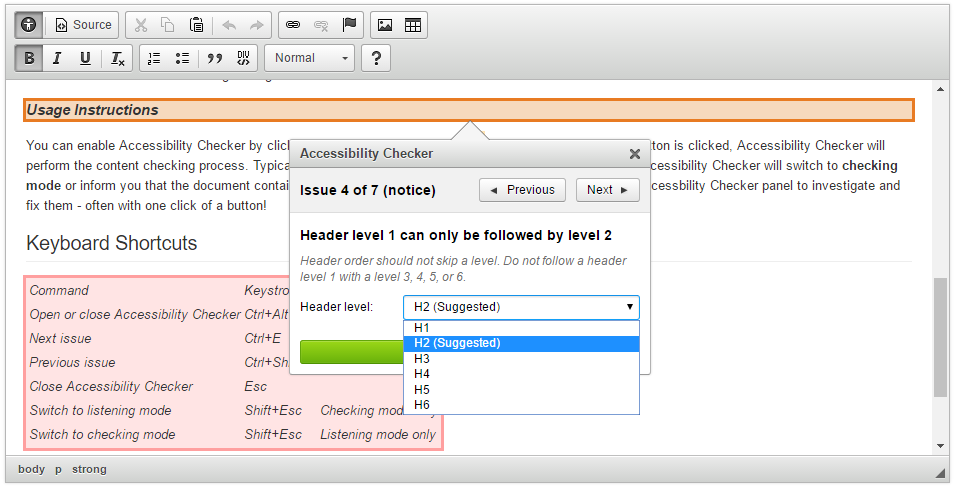
When the Accessibility Checker plugin is enabled, the "Check Accessibility" button (![]() ) is automatically added to the toolbar. Once clicked, it starts checking your content for accessibility issues as defined in the tests library. All issues become highlighted and the Accessibility Checker panel will let you not only navigate through them, but also fix them as you go. Thanks to the Quick Fix feature you can correct common problems directly in the panel, sometimes with just one click of a button!
) is automatically added to the toolbar. Once clicked, it starts checking your content for accessibility issues as defined in the tests library. All issues become highlighted and the Accessibility Checker panel will let you not only navigate through them, but also fix them as you go. Thanks to the Quick Fix feature you can correct common problems directly in the panel, sometimes with just one click of a button!
The Resources
Check the following to learn more about Accessibility Checker:
- Accessibility Checker website
- Accessibility Checker SDK sample, with source code ready to use
- Accessibility Checker documentation
- Accessibility Checker entry in the Add-ons Repository to create an installation package
You can read more on the topic of Web Accessibility in our blog posts:
- The Technology We Use Shouldn't Limit Us from Finding a Connection
- Commercial Benefits of Accessibility
- Accessibility, usability and SEO go hand in hand
- If You're not Thinking About Accessibility - a Talk with Marcy Sutton
- A web that excludes only people with disabilities
- Accessibility, availability and Progressive Enhancement
- CKEditor + WAI-ARIA = Usable Accessibility
- Web accessibility testing - DIY!
- Button - why is simple not that simple?
The Installation
The recommended method to install Accessibility Checker is through CKBuilder. Add Accessibility Checker plugin to your editor build and the builder will automatically resolve any dependencies for you.
Please note that Quail, the default accessibility tests library, requires jQuery 1.x or later to run. You thus need to add jQuery 1.x to any site that is going to use Accessibility Checker.
The License
Accessibility Checker is available under a GPL or a commercial license. Please note that when you add Accessibility Checker to your CKEditor package, the GPL license becomes binding for the entire CKEditor package.
If you would like to support the development of Accessibility Checker and/or want to use it in a commercial environment, you are most welcome to purchase a commercial license - just contact us. Your help would be appreciated!
The Feedback!
We are extremely proud of our latest product and very happy to share it with the fantastic CKEditor community that has always supported us throughout the 13 years we are on the market. Accessibility is an important aspect of modern Web that we strongly believe in - we hope that you will be able to use Accessibility Checker to empower your users and open your content to a much wider audience. It has never been easier than now!
We will be most happy to hear from you - download Accessibility Checker, use it, share the news with the world and let us know what you think!